
Développement d'un thème visuel graphique simple de site web
Ce guide indique les différentes consignes à suivre pour préparer sous Photoshop des visuels de chaque page d'un site, en vue de le communiquer à son développeur pour qu'il structure le code source HTMl, Css des différentes zones.
Ces explications partent du principe que vous connaissez les bases d'utilisations de Photoshop.
Je m'excuse aussi par avance des différentes fautes d'orthographe potentiellement présentes dans cet article.
Ce qu'il faut préparer avant de développer une charte graphique
 Bien sûr, avant chaque projet, l'idéal étant d'avoir dans son ordinateur un dossier qui rassemblera les différents éléments, afin de gagner beaucoup de temps ensuite pour retrouver, organiser, utiliser les différents objets.
Bien sûr, avant chaque projet, l'idéal étant d'avoir dans son ordinateur un dossier qui rassemblera les différents éléments, afin de gagner beaucoup de temps ensuite pour retrouver, organiser, utiliser les différents objets.Il est préférable avant de commencer, d'avoir dans le dossier de votre projet :
- Le logo du site
- Le code couleur principal
- Différents textes de contenu (au pire, il est toujours possible de remplacer par n'importe quel texte, cependant, cela pourra inclure quelques surprises lors du remplacement, tel que débordement, taille de zone différente, etc.)
- Différentes images de contenu
Les bases
Chaque page peut être vue sous trois formats majeurs, c'est pourquoi, pour chaque page d'un site internet, il faut communiquer trois fichiers PSD différents :

- Une pour la version Desktop (visite du site par un utilisateur sur un ordinateur portable ou fixe)
- Une pour la version Tablette (de moins en moins populaire, mais il y a encore des utilisateurs.)
- Une pour la version mobile (de plus en plus de visites sont effectuées depuis un smartphone.)
Les formats
Les différentes tailles à utiliser sont les suivantes :
Desktop

Largeur de 1 000px, parfois 1 200px mais pour s'assurer d'un bon rendu globalement les 1 000px sont préférables. Sachant bien sûr, que le contenu doit pouvoir se centrer sur des écrans plus larges que 1 000 pixels et qu'il sera aussi possible de choisir d'ajuster automatiquement le texte sur toute la largeur d'un écran.
De plus, votre fichier Photoshop devra avoir une largeur supérieure, mais il vous faudra utiliser les règles pour centrer un contenu sur 1 000px
Par exemple :
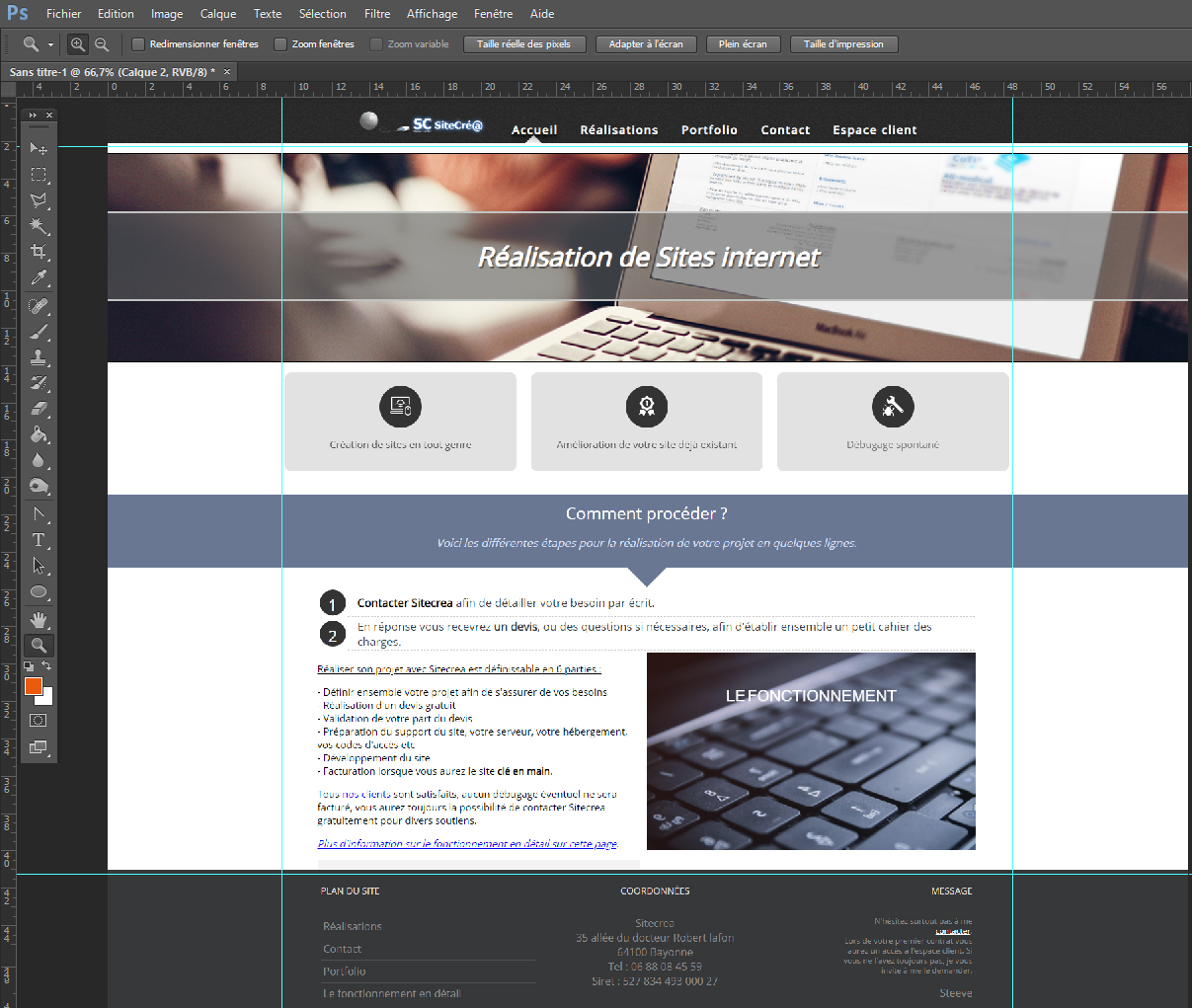
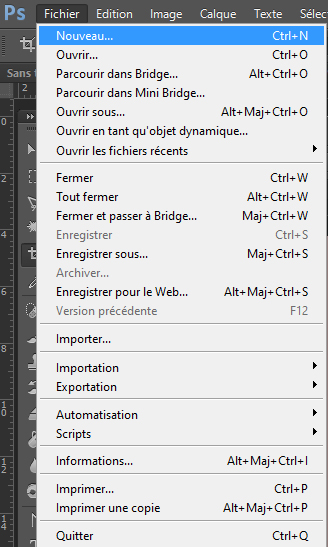
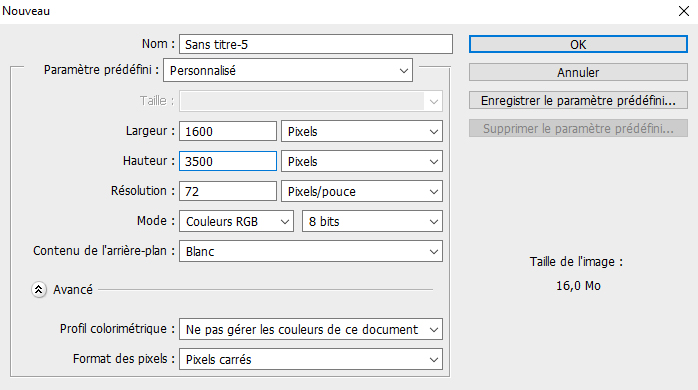
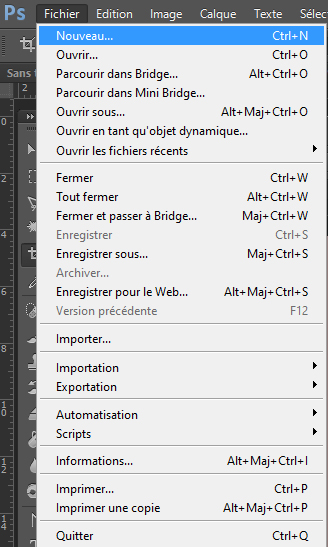
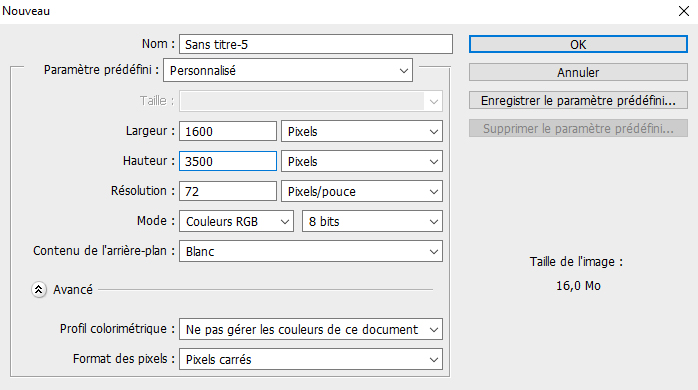
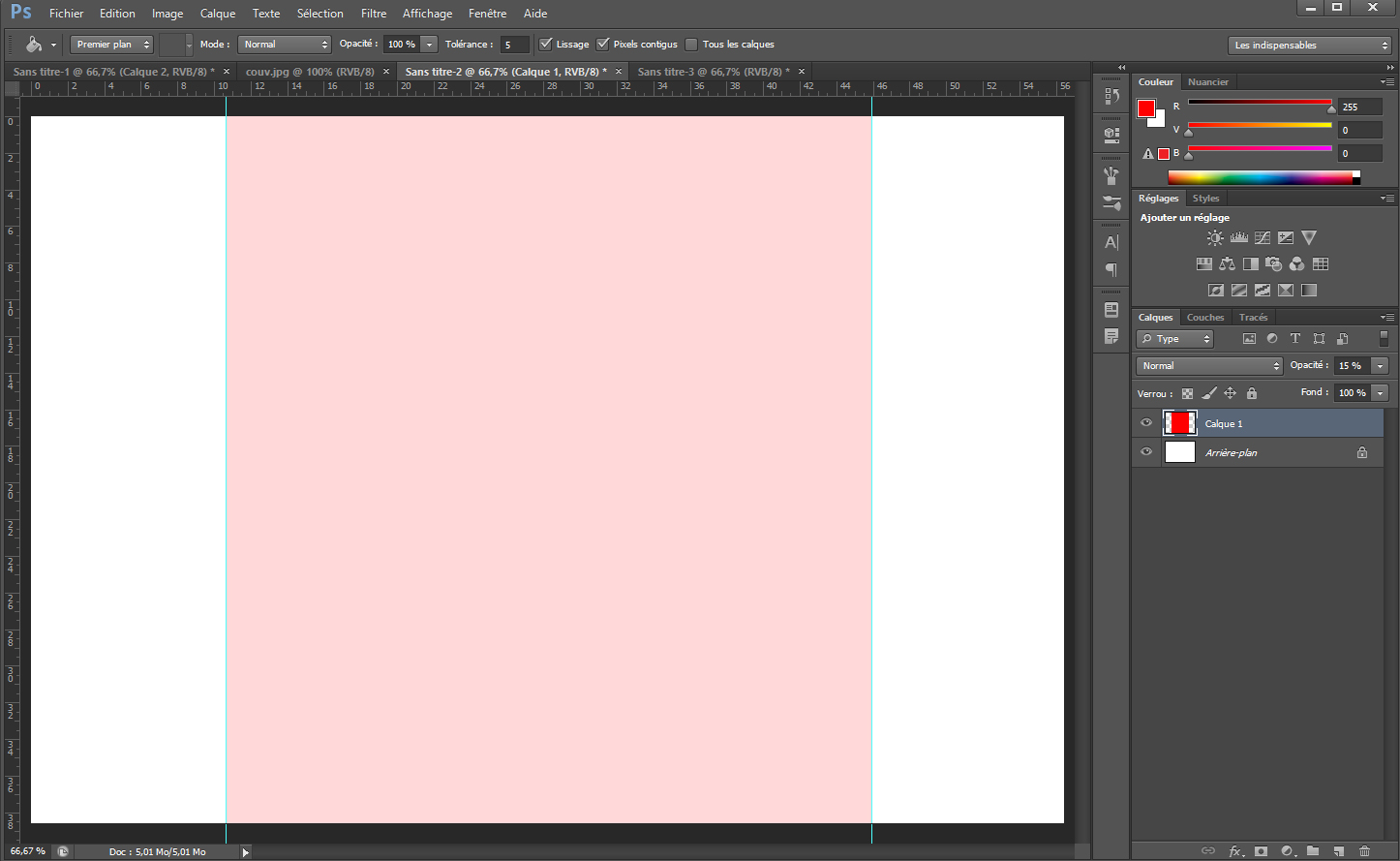
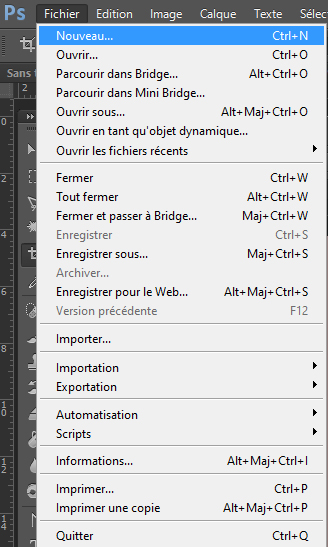
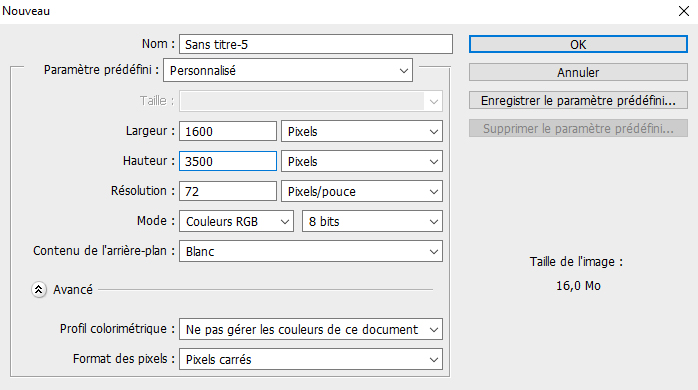
Dans Photoshop -> Fichier -> Nouveau -> Largeur = 1 600px / Hauteur = 3 500px (ajustable par la suite) -> et toujours en RVB 8bits


Une fois dans le fichier, refaite un autre fichier à côté, mais cette fois -> Largeur = 1 000px / Hauteur = 700px
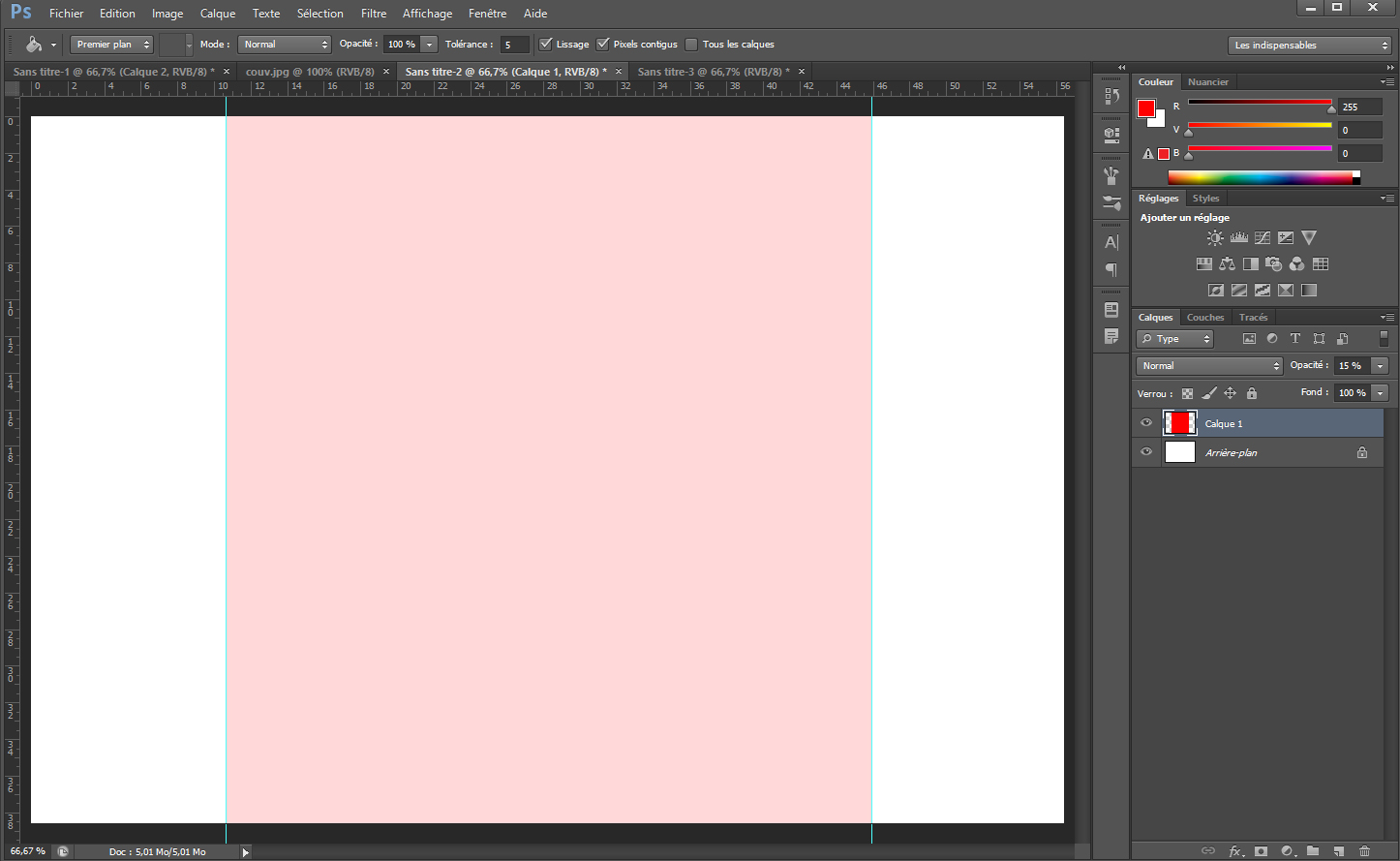
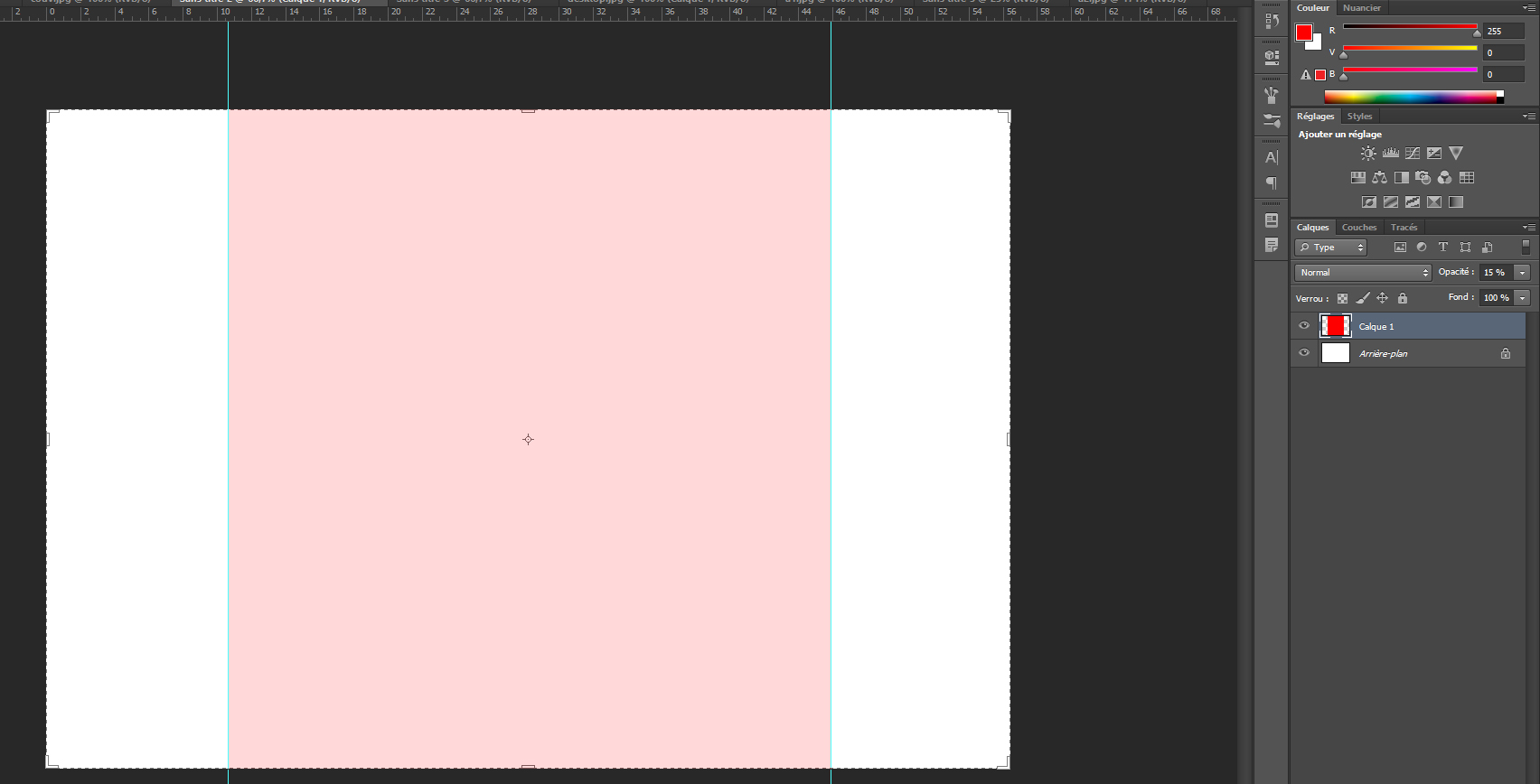
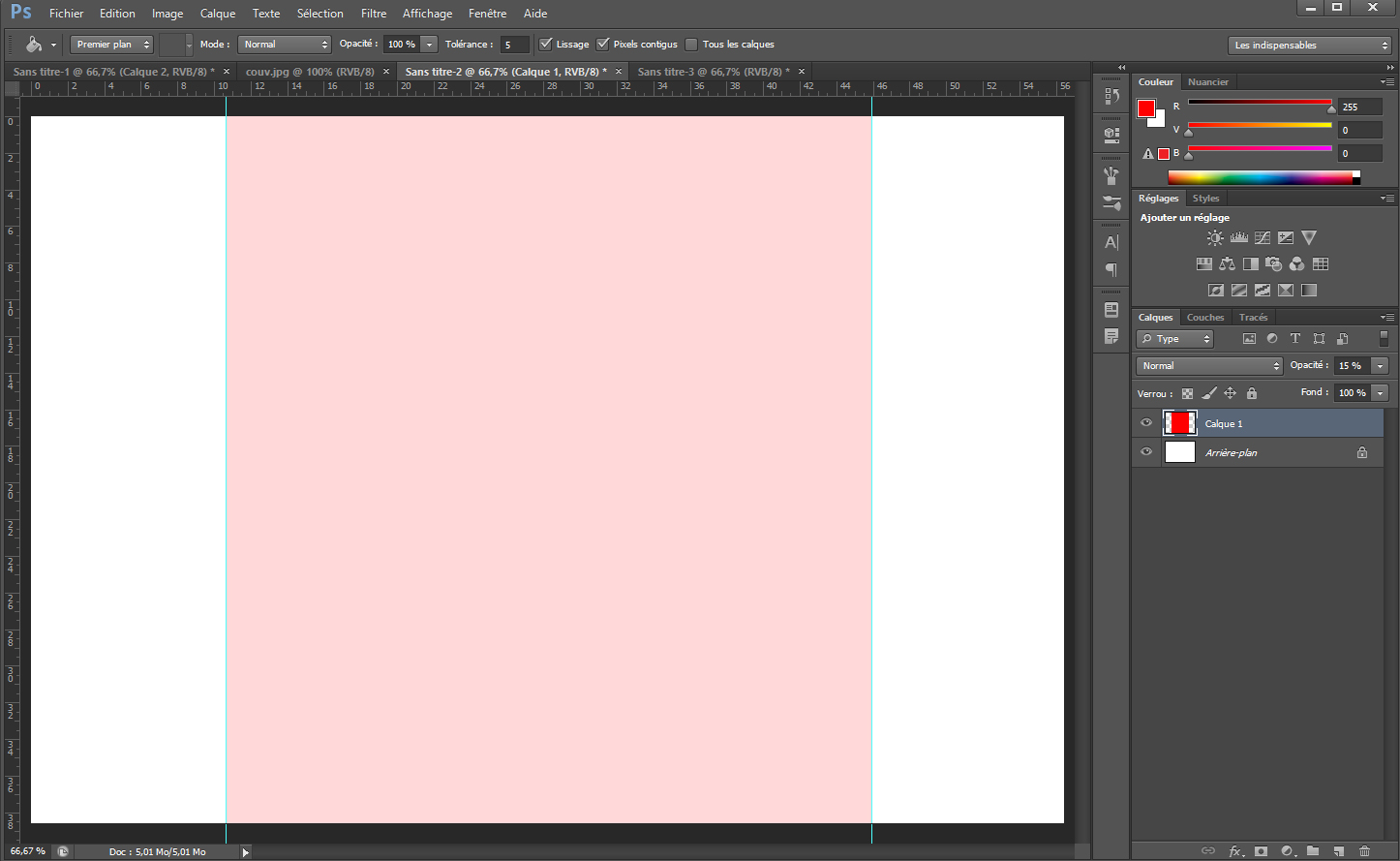
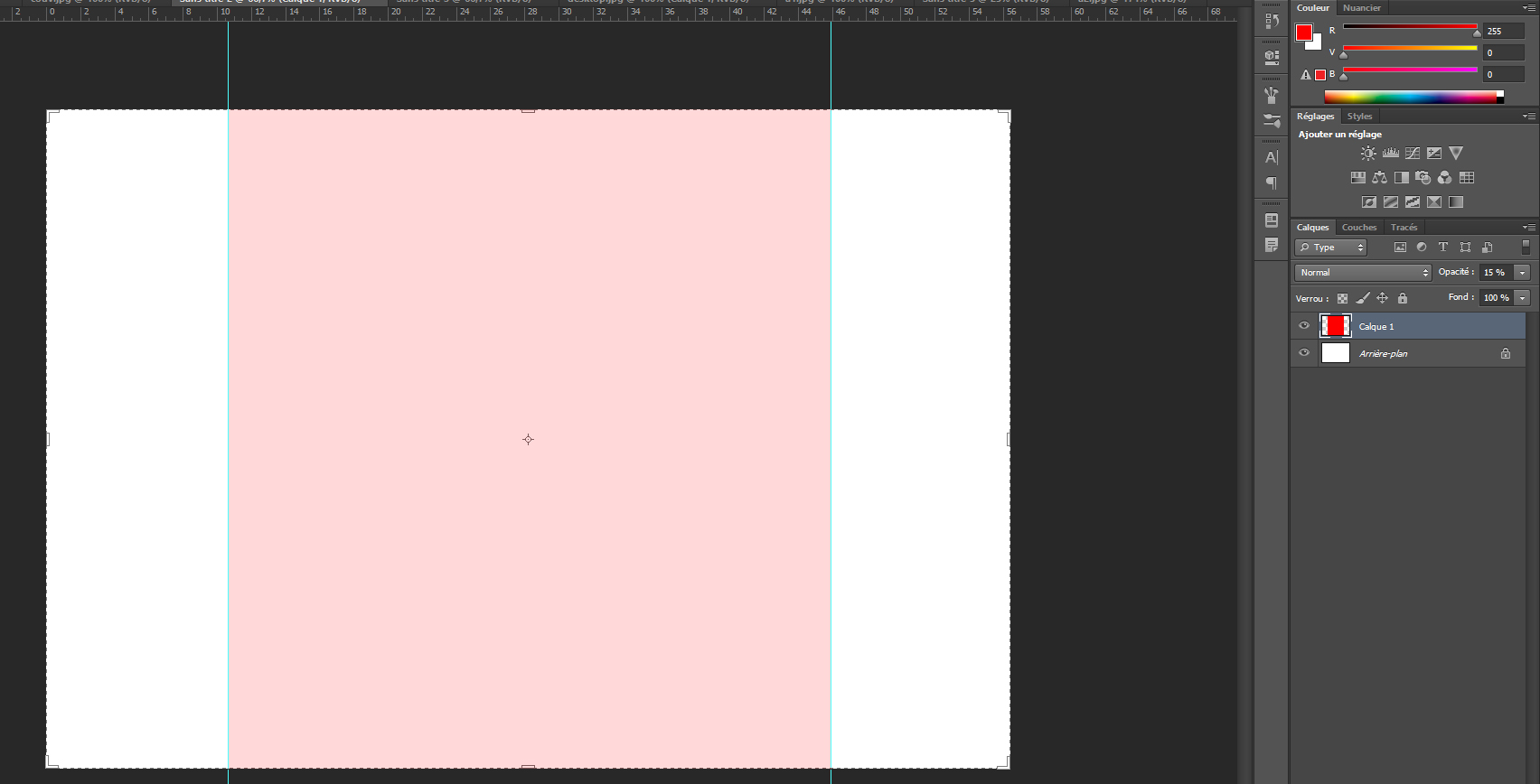
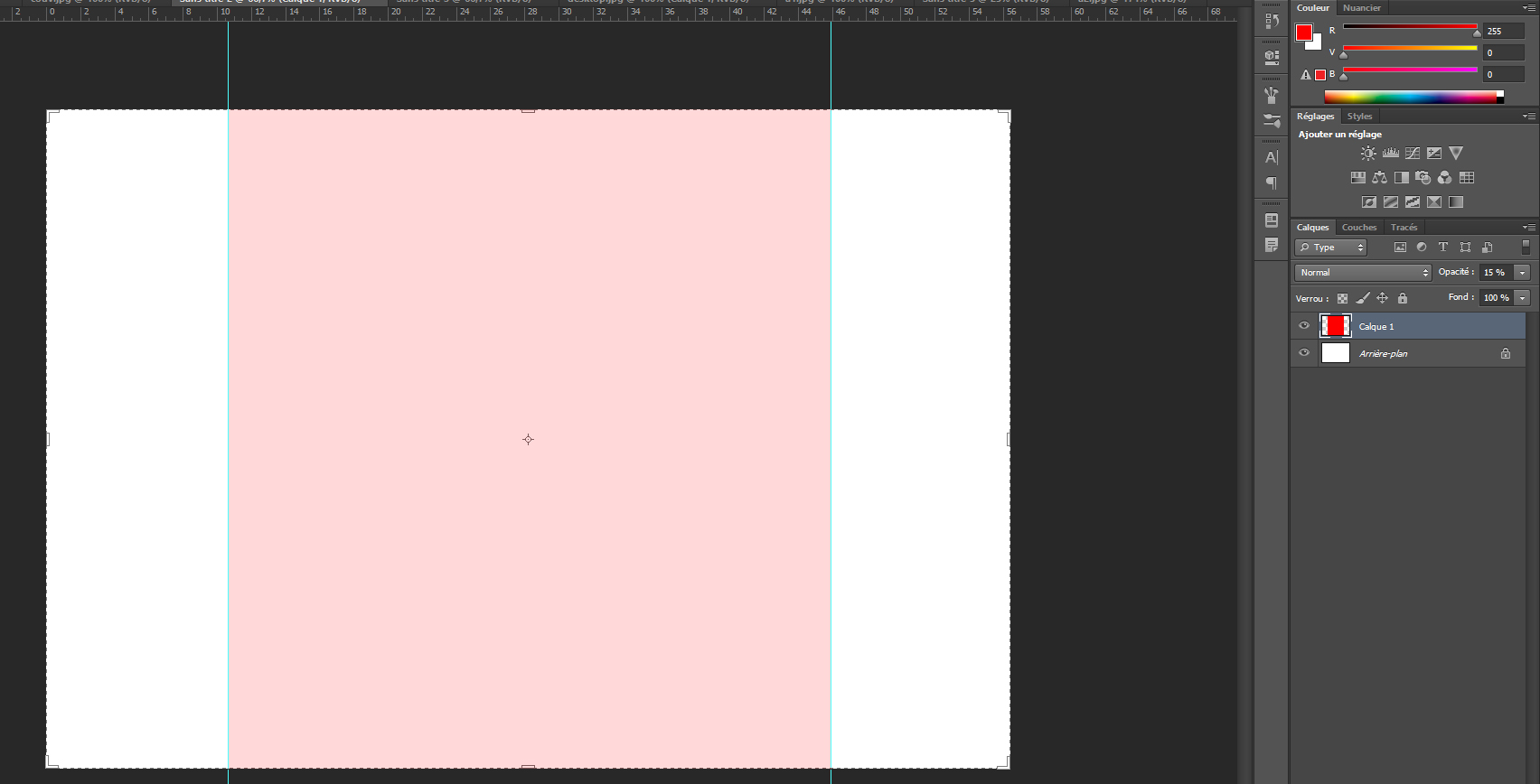
Enfin, dans ce fichier de 1000px de large, remplissez-le de la couleur de votre choix, puis ctrl + A (pour tout sélectionner) puis ctrl + C (pour copier), retourner dans le fichier de 1 600px de large, et faites ctrl + V (pour coller), ainsi vous aurez votre zone de 1 000px de large centrée au milieu de votre zone, il sera facile de positionner votre règle pour toujours savoir ou se trouve le centre de la zone

Tablette
Largeur de 760px et hauteur à votre guise, dans cette zone de 760px il faudra centrer 740 px afin de laisser une marge de 10px de chaque côté
Mobile
Largeur de 300px avec une zone centrée de 290px laissant 5px de marge sur les côtés. On pourrait facilement être tenté d'aller au-delà de 300px, car son nouveau smartphone gère presque 500px sans soucis, mais non, mauvaise idée, car le type qui a toujours un smartphone standard aura son contenu complètement à l'ouest.
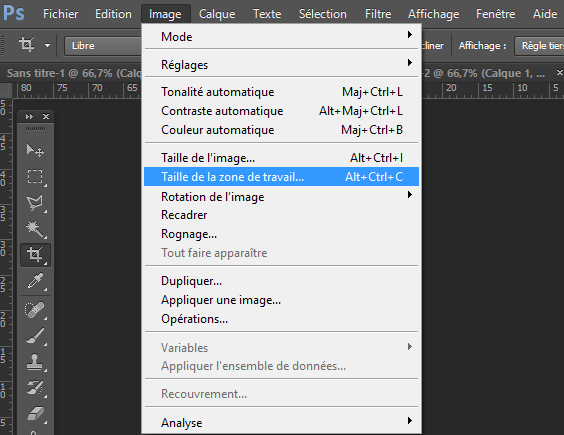
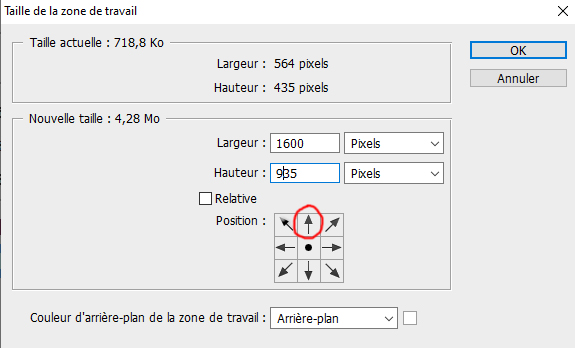
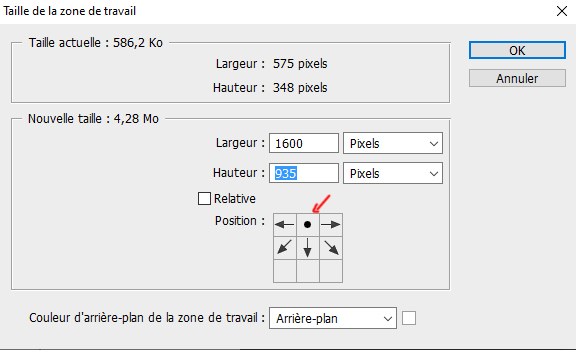
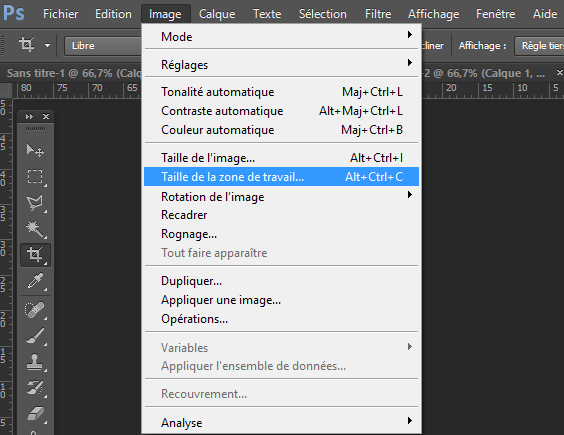
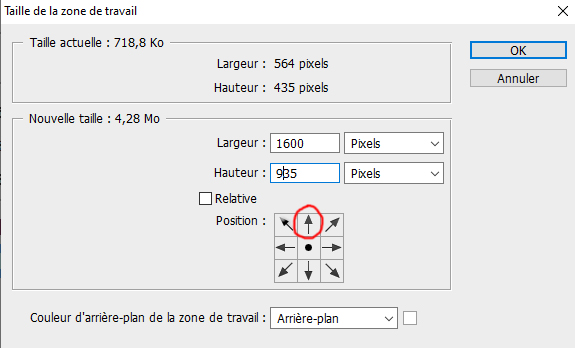
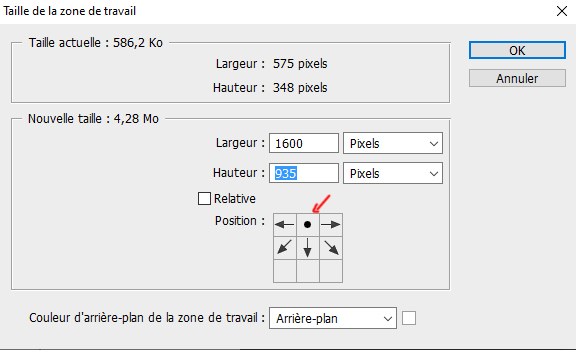
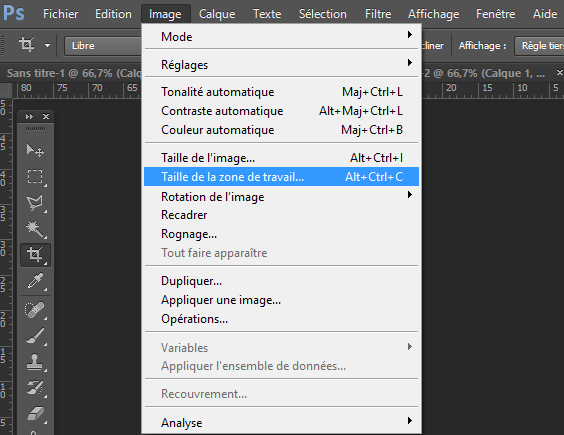
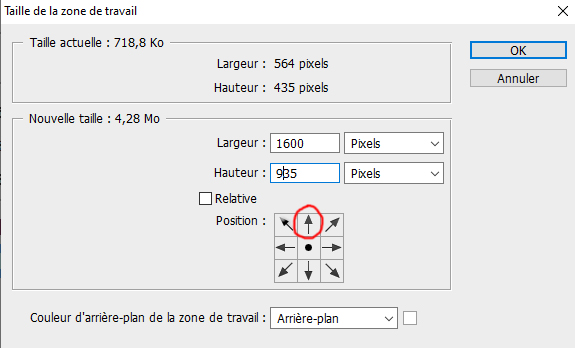
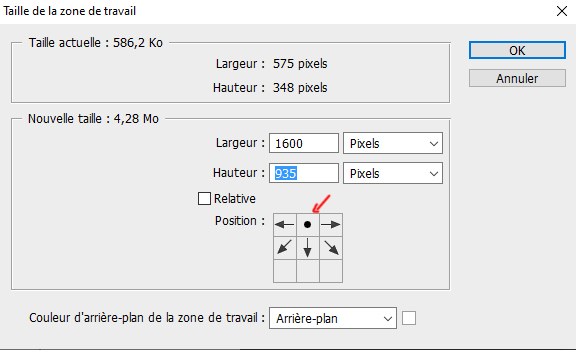
Pour ajuster la hauteur de son fichier en cours de route dans Photoshop, il vous faudra aller dans Image -> Taille de la zone de travail (alt + ctrl + c) -> choisir la valeur de la hauteur de votre choix (peu importe, en centimètres ou en pixels), et surtout ne pas oublier dans la zone Position, de cliquer sur la flèche en haut, pour indiquer que le départ est en haut de votre image, afin qu'il ajoute le surplus de hauteur vers le bas.



Structure principale
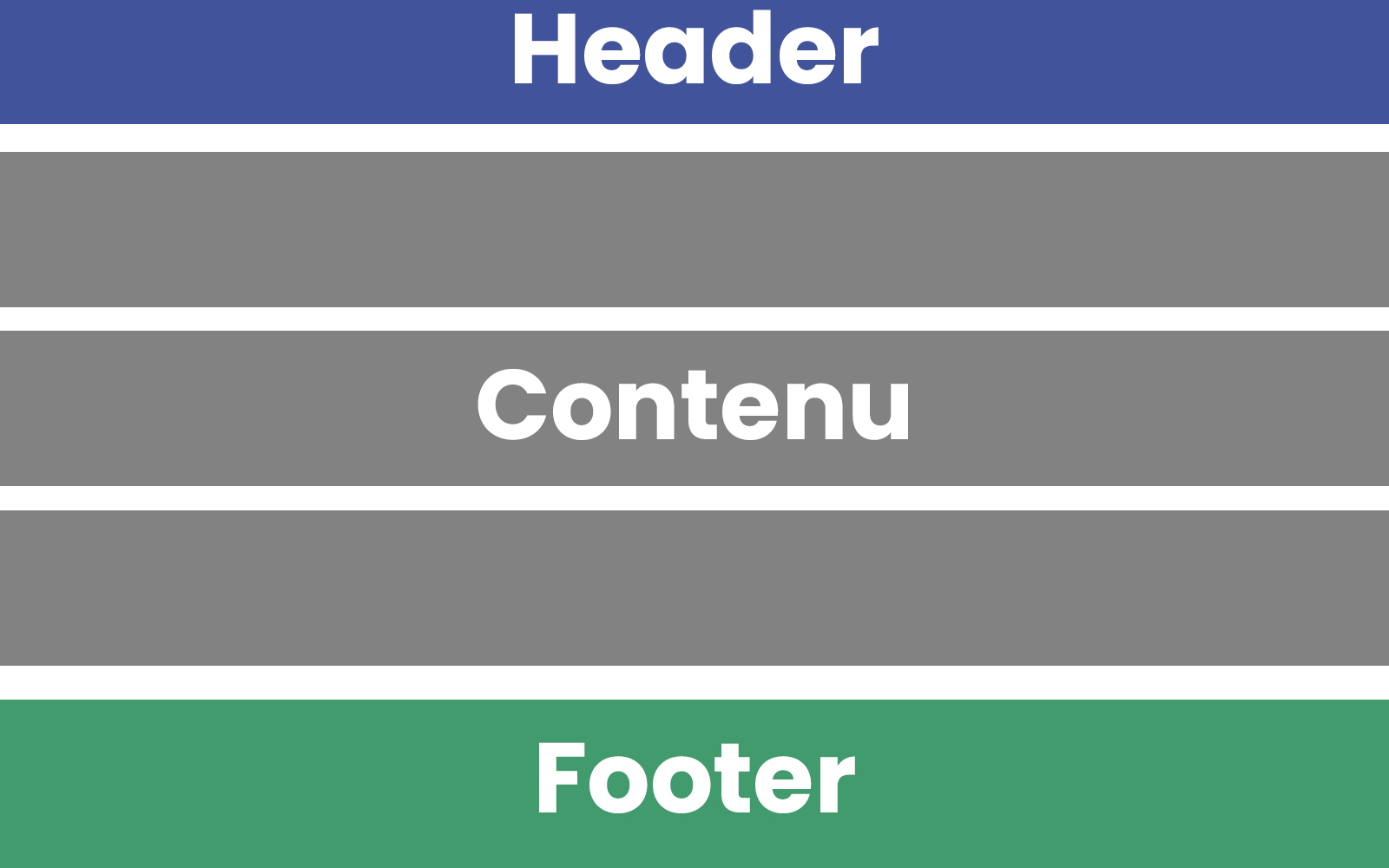
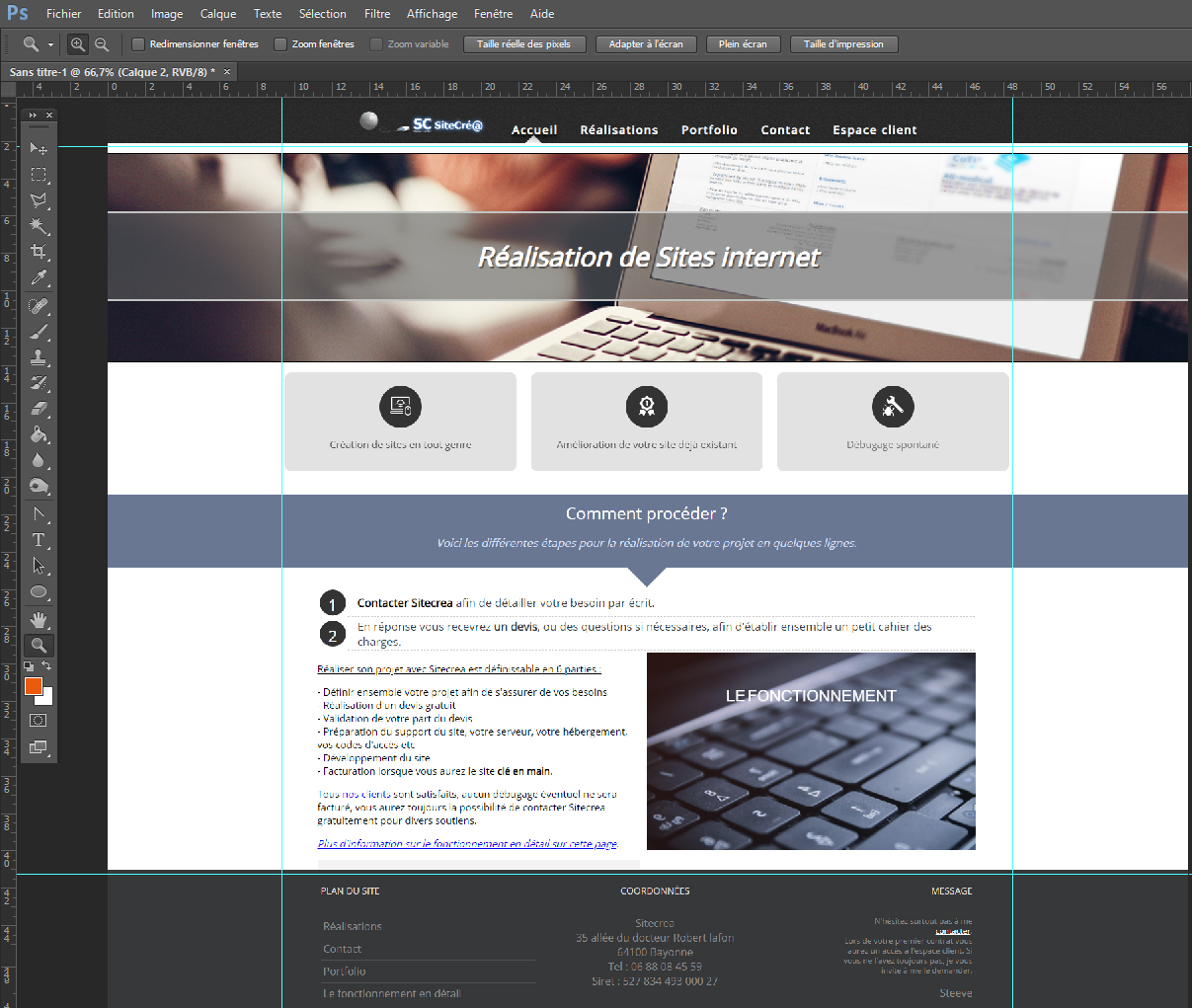
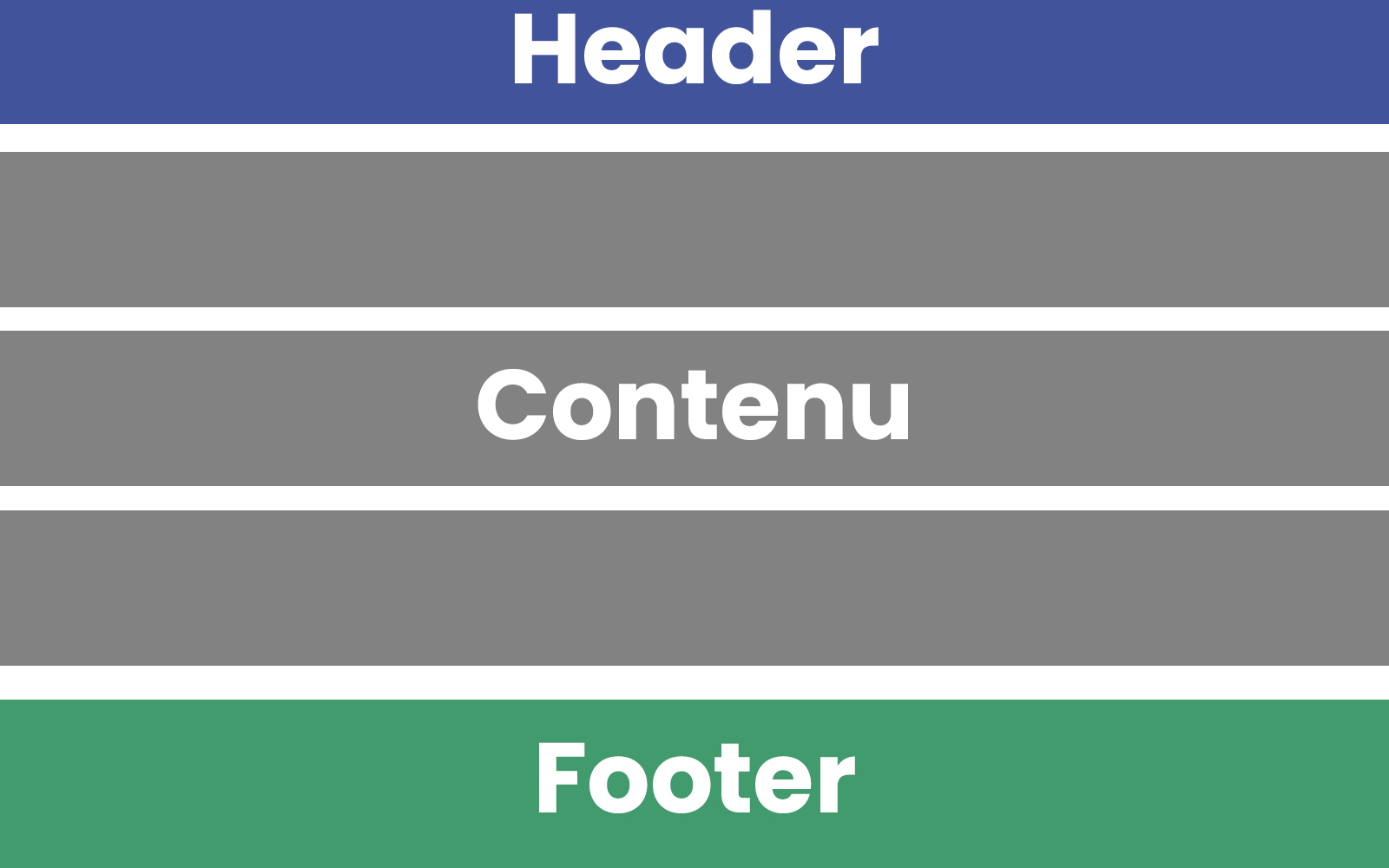
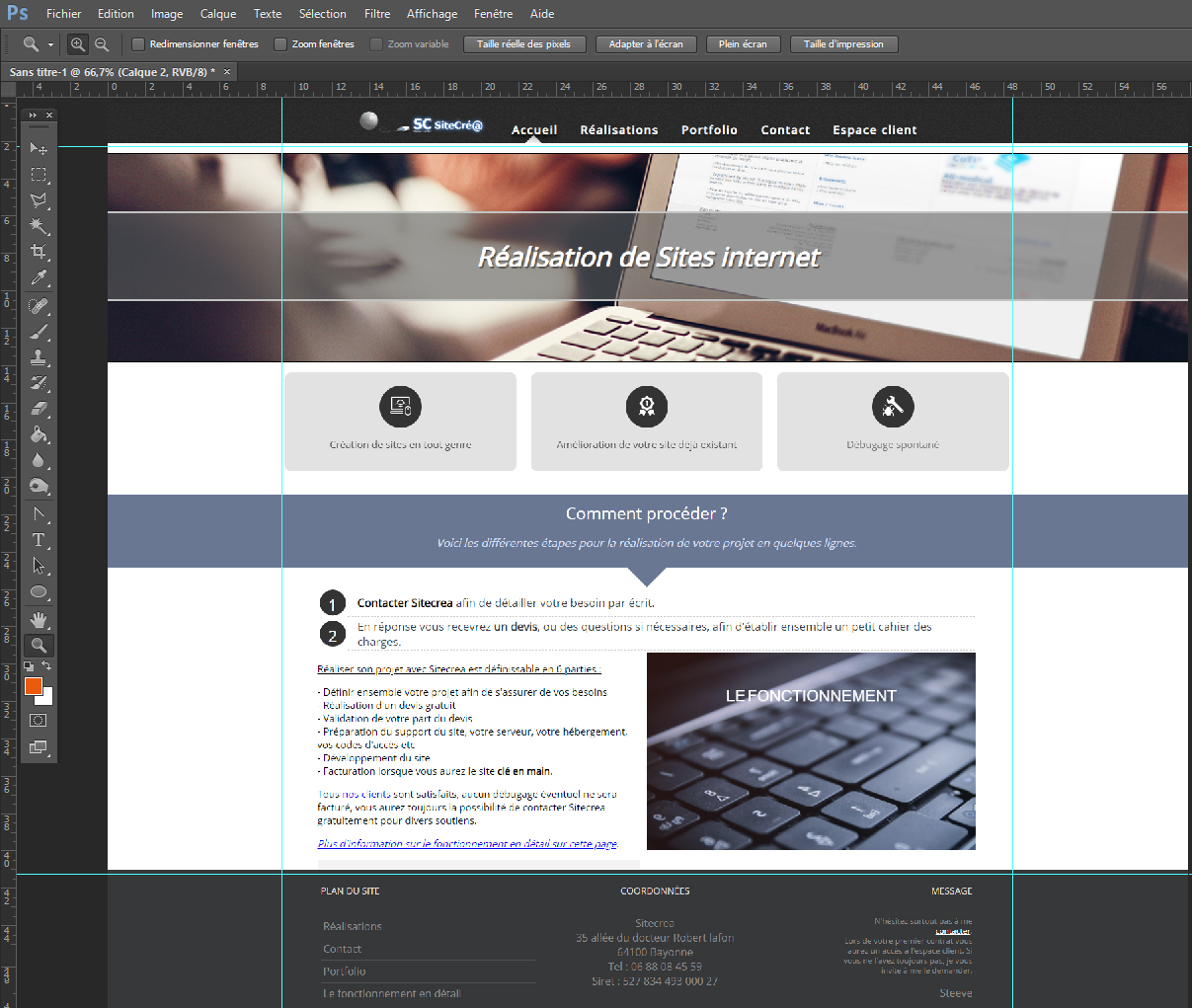
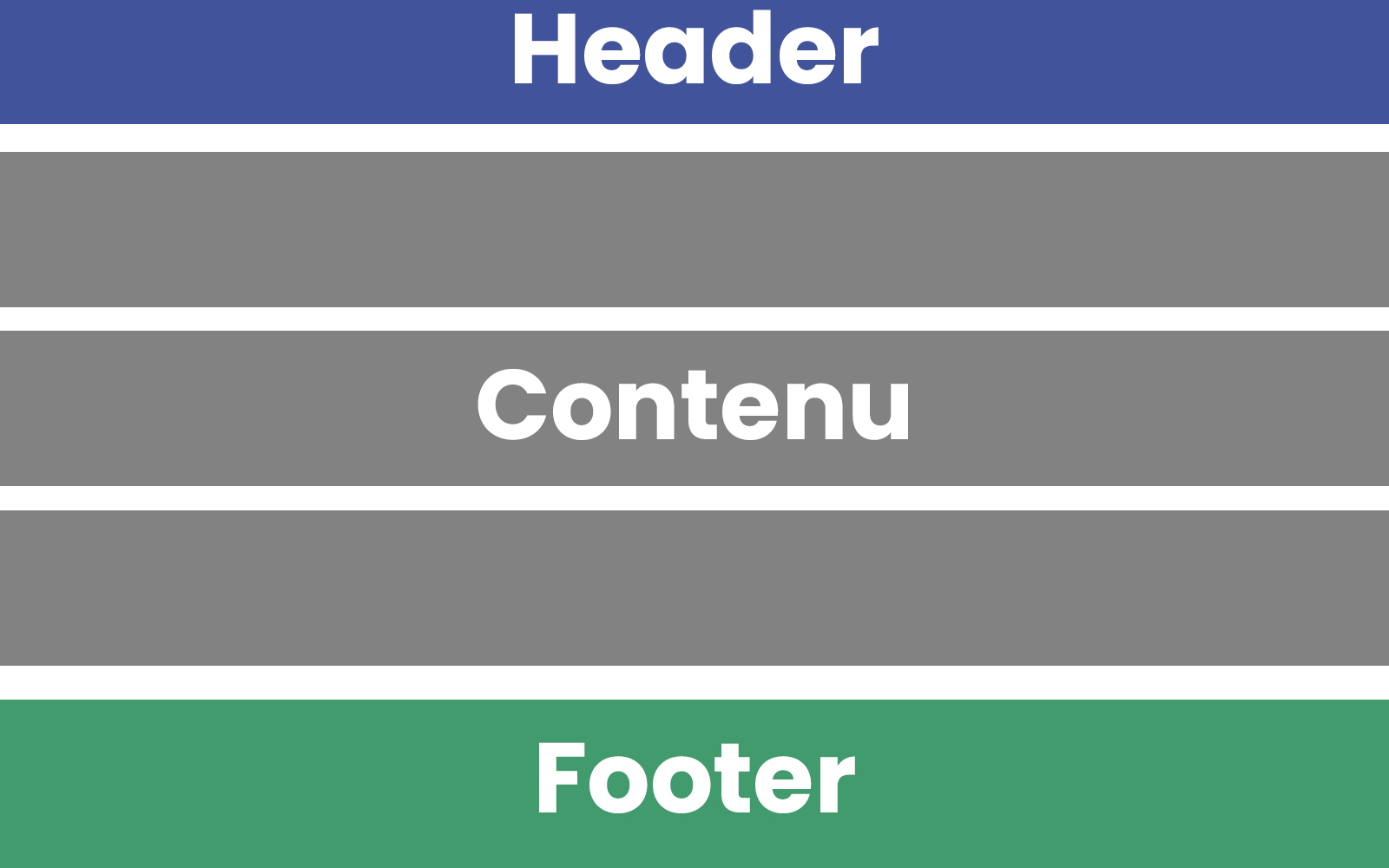
Durant le développement de votre thème, vous pourrez découper votre page en trois zones majeures :
- Le header : L'en-tête du site est idéalement composé du logo, puis du menu, et éventuellement logo de réseaux social et autres fioritures annexes de petite taille.
- Le contenu : Le contenu central sera ce qui change entre les pages, et il faudrait idéalement qu'il suive les consignes du concept ligne par ligne, expliqué plus loin dans ce guide.
- Le footer : Le pied de page est généralement structuré en colonnes, par exemple, 3 colonnes sur format PC, de 1 à 3 colonnes en Tablette, et une seule colonne sur mobile. Le footer respectera le même genre de consignes que le concept de ligne par ligne

À propos des menus
Il existe plusieurs sortes de menu :
- Basique : Constitué de mots simples alignés verticalement, il faudra toutefois prévoir dans votre visuel, trois versions pour chaque élément du menu, une version standard, une autre survolée par le curseur de la souris, puis une autre version pour le menu Actif qui indique que la page en cours correspond à cet élément du menu
- Avancé : Le menu avancé possède la même base que le menu basique, mais il permet au survol de déployer une zone en dessous, qui liste autre chose. Dans le CMS de Sitecrea, ce sous-menu peut être structuré en colonnes, chaque colonne peut contenir des menus diffusés verticalement, ou image.
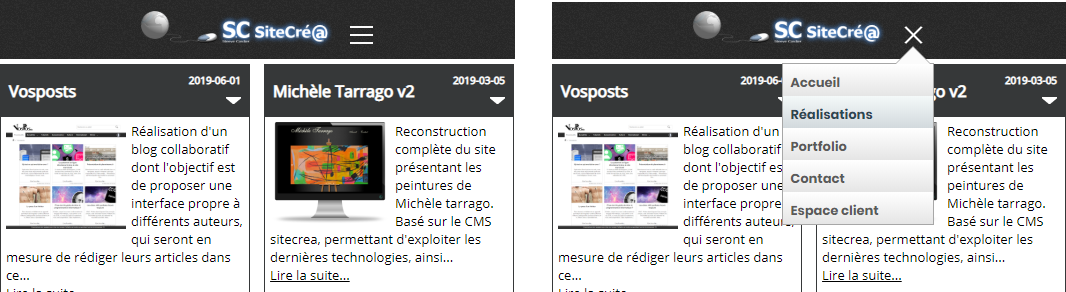
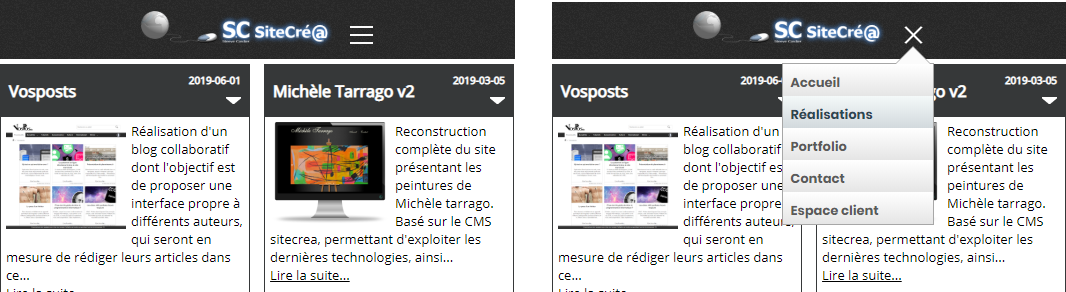
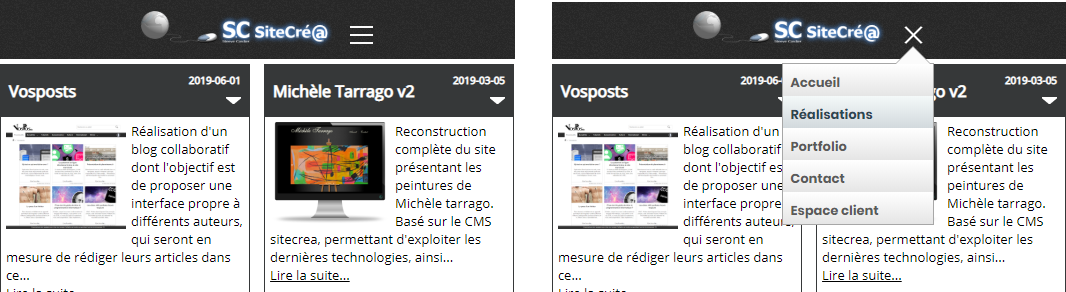
- Mobile : Le menu mobile sera en tout premier temps, un simple logo de trois lignes superposées verticalement. Lors du clic sur ce logo, une zone déployée listera un menu verticalement dans un cadre ou bulle. Il est important de prévoir dans votre visuel en version mobile, une version avec la mise en forme de ce menu mobile déployé.

Le concept ligne par ligne
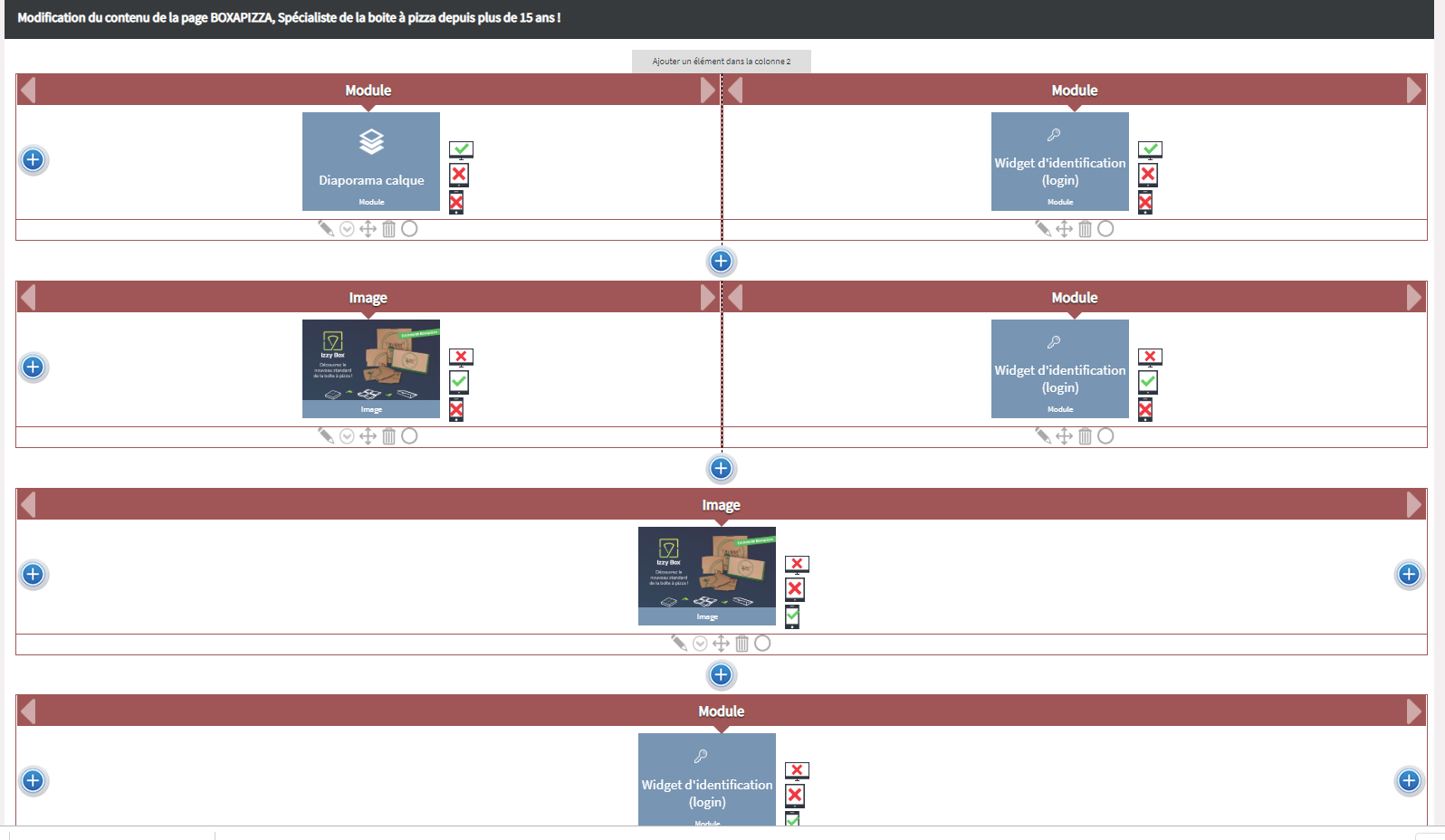
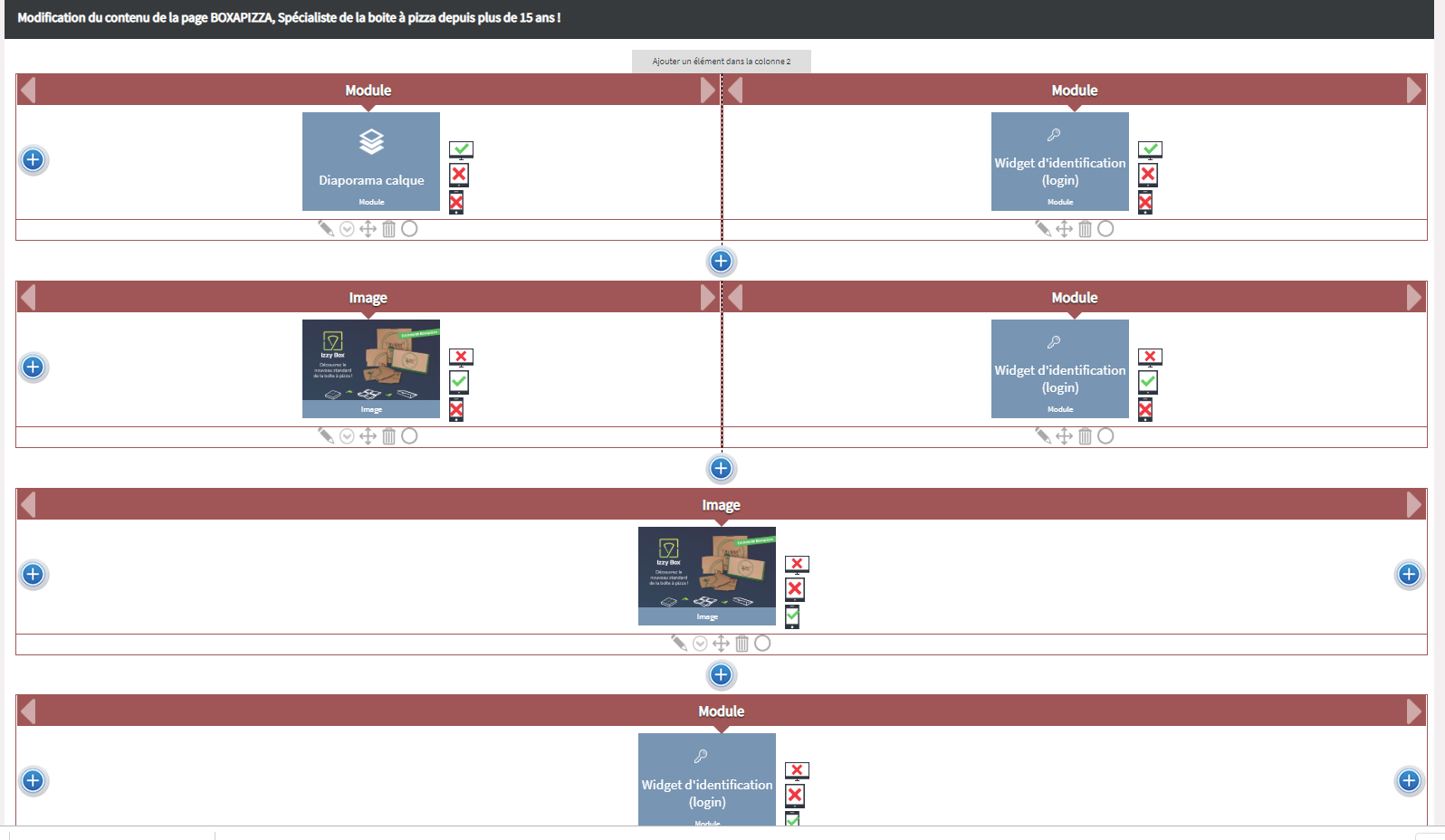
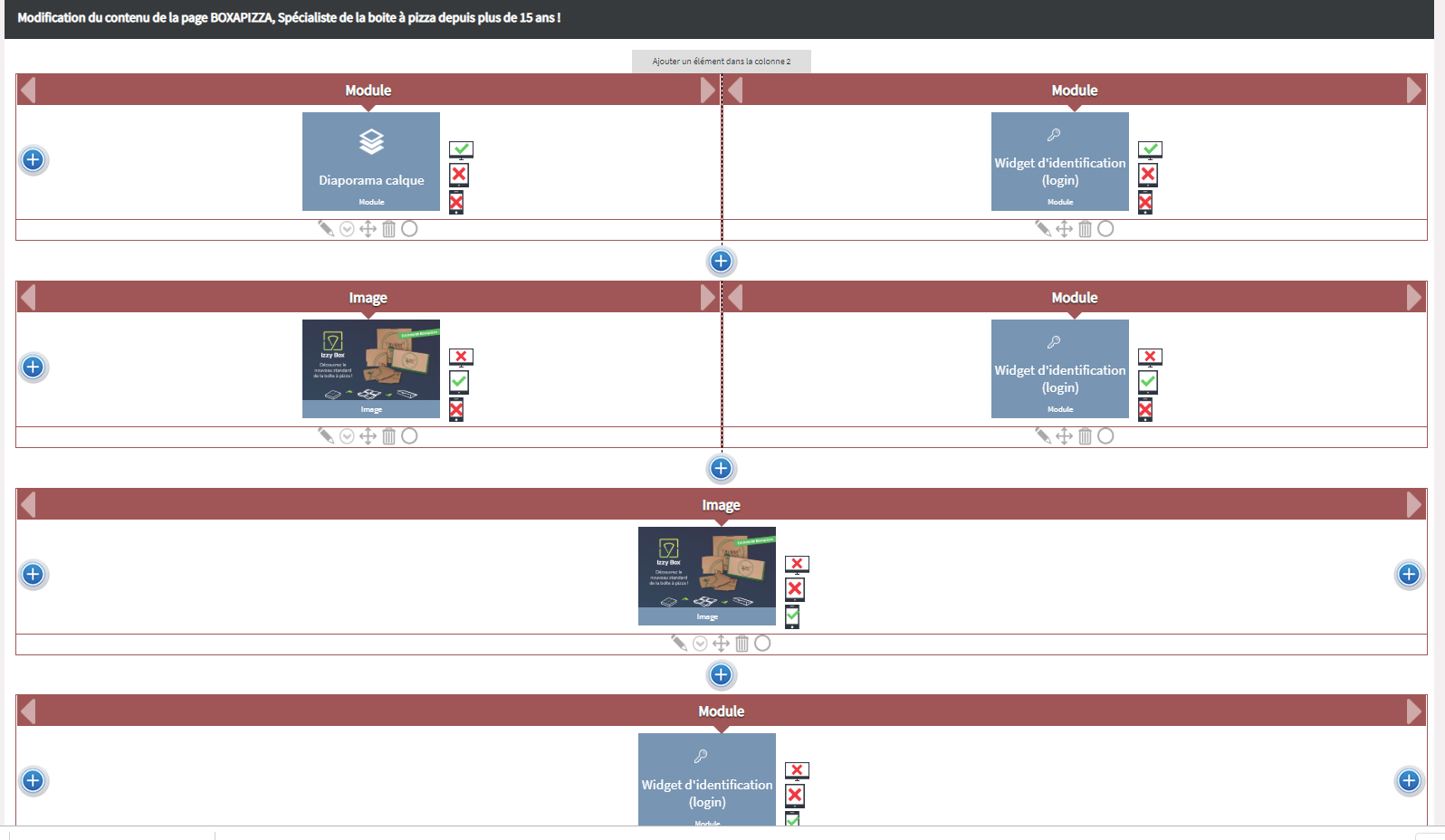
L'outil de gestion des pages disponible dans le CMS Sitecrea, permet de définir pour chaque ligne, de 1 à 3 colonnes à largeur variable.
Par exemple, si ma ligne dispose de trois colonnes, je peux choisir que la première fera 25% de largeur, la seconde 35%, et donc ma troisième colonne devra forcément faire 40% de la largeur totale de la ligne.
Bien sûr, on peut aussi choisir de n'avoir qu'une seule colonne, elle fera automatiquement 100% de la largeur.
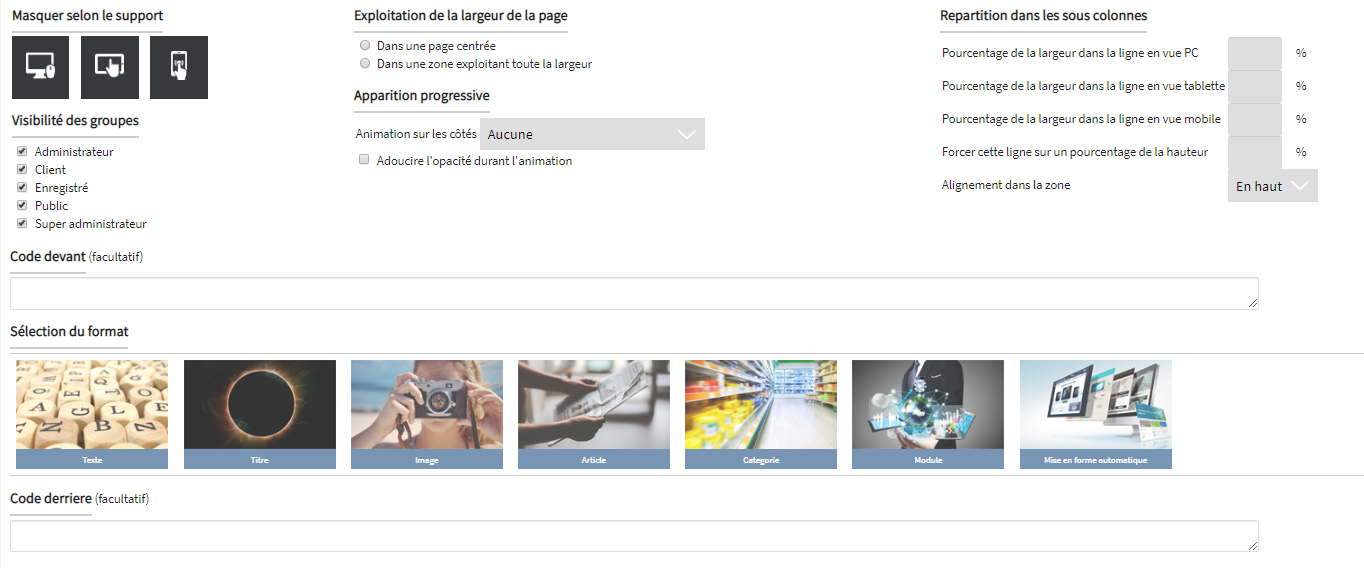
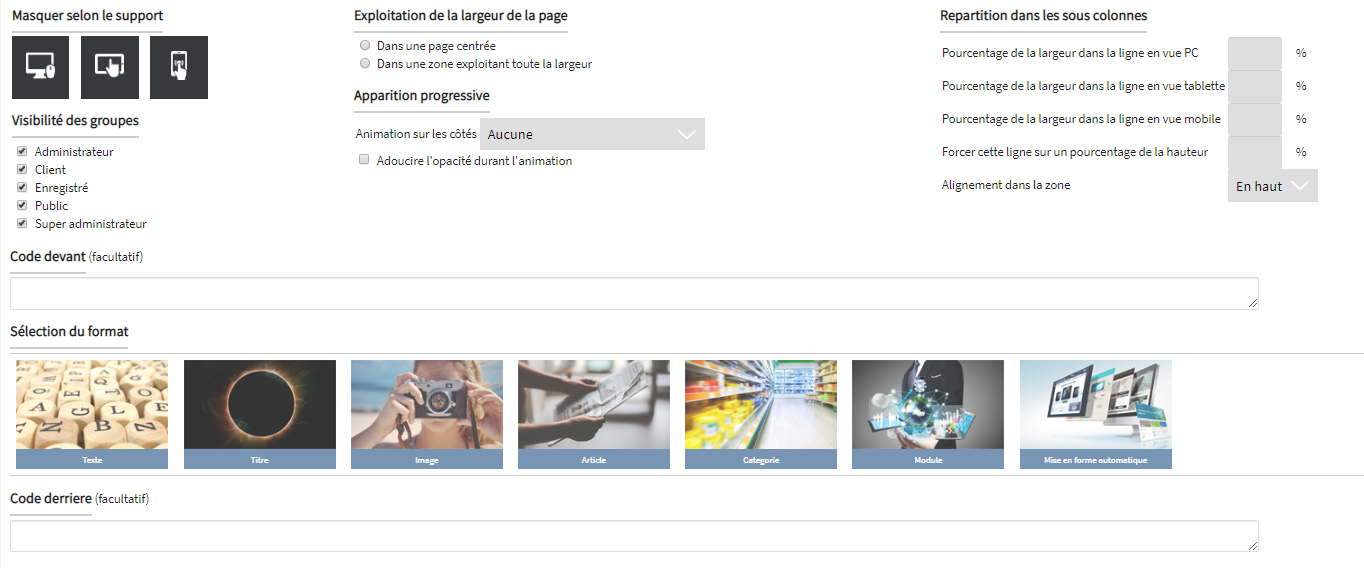
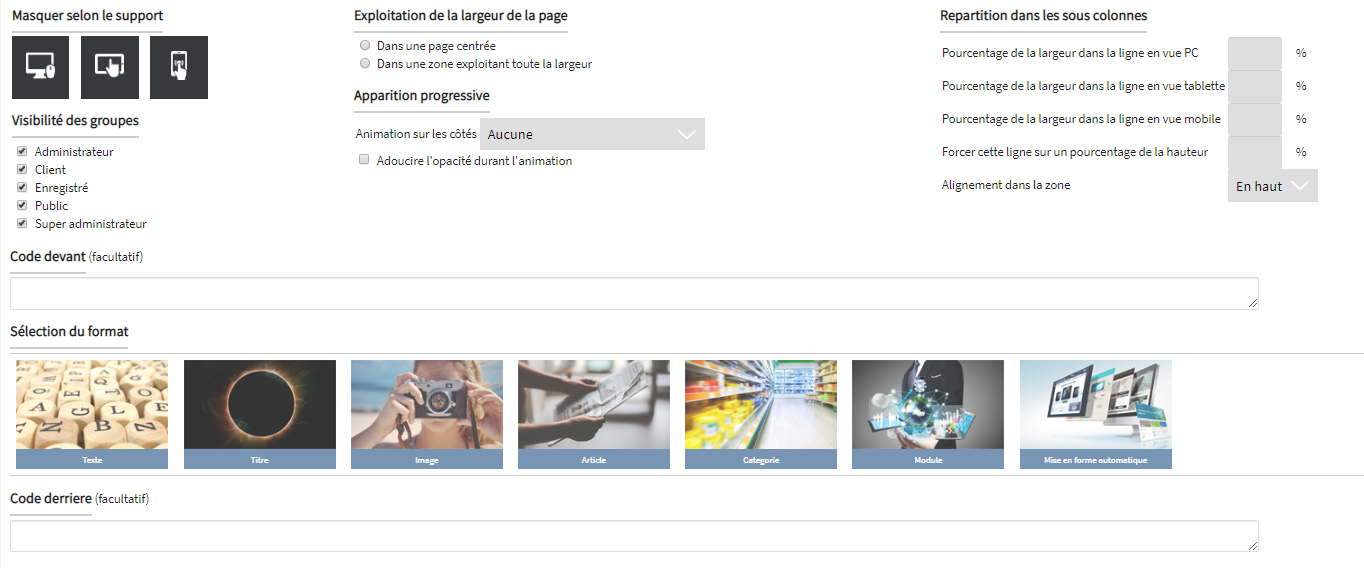
Pour chaque ligne, on peut aussi choisir de centrer son contenu, ou d'exploiter toute la largeur.
Ensuite, dans chaque colonne, nous pouvons choisir d'y diffuser un type d'élément uniquement.

Les types d'élément possible peuvent être les suivants :
- Une zone de texte brute, ou contenu HTML (à éviter autant que possible pour se faciliter la vie)
- Un titre (qui sera diffusé en format h1)
- Une image
- Un article de rédaction (à utiliser autant que possible pour facilement aller modifier l'article sans toucher à la structure de la page)
- Une catégorie d'article de rédaction (ce qui listera tous les articles à l'intérieur de cette catégorie)
- Module (selon les composants installés dans le CMS sitecrea, plusieurs possibilités vous seront proposés, chaque module diffusera des systèmes divers, tel qu'un formulaire, newsletter, etc..)
- Mise en forme automatique (incluant quelques propositions de mise en forme basique pour rapidement ajouter un texte)

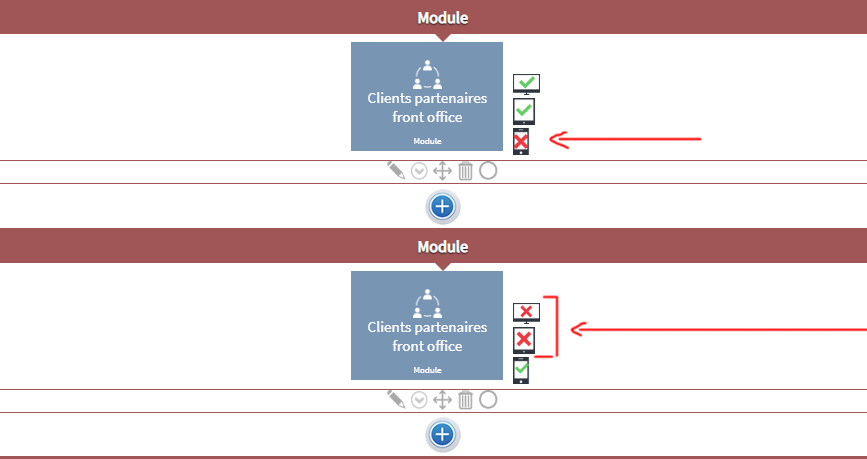
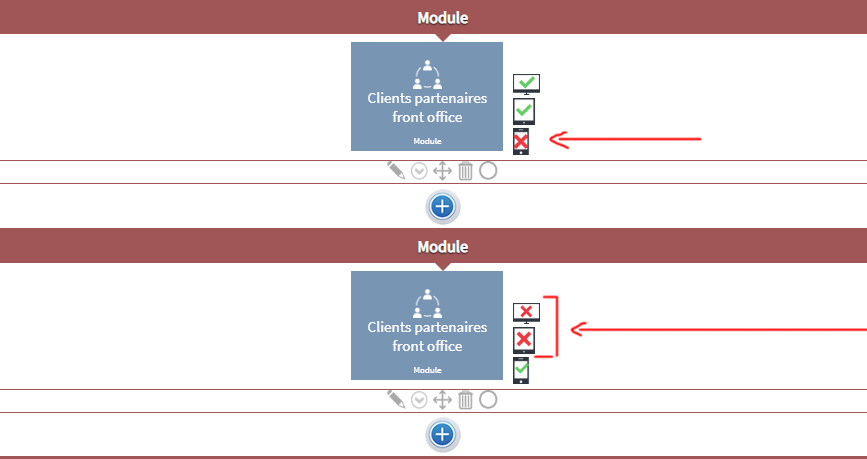
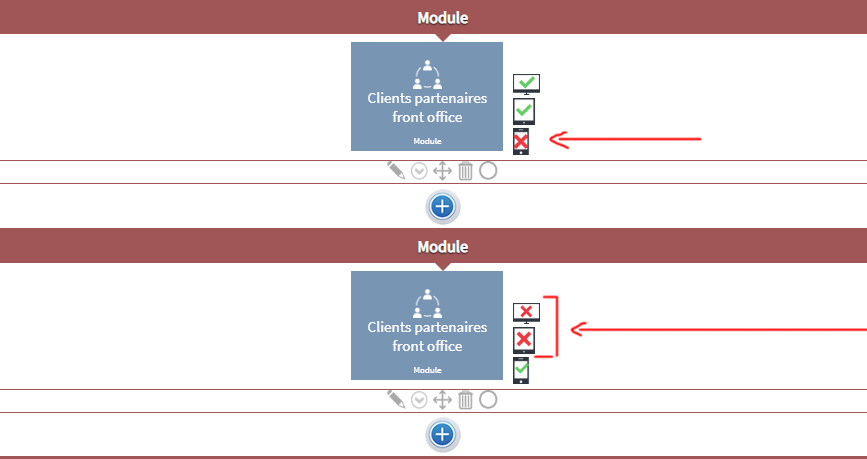
Enfin, chaque élément dans une colonne peut être défini pour apparaître ou pas sur tel format de diffusion.
Par exemple, si dans ma ligne de trois colonnes, je choisis de ne pas diffuser les deux premières colonnes, seule la troisième colonne sera visible sur les smartphones. Inversement, je peux choisir de ne diffuser les éléments d'une ligne que tablette ou PC.
Ainsi pour une structuration facile à utiliser, il est possible de diffuser 3 fois le même contenu à des endroits différents, mais chacun visible que sur Tablette, Pc, ou mobile.

La simplification
Les complications arrivent lorsqu'on souhaite, par exemple, que dans le 4eme bloque de ligne de mon contenu, le titre ne soit plus bleu, mais orange, ou que tel texte ne fasse plus 12px de taille, mais 14px.
Ce genre de besoin déclenche un cas particulier.
Pour l'instant, le système ne propose pas encore de préciser des paramètres spécifiques pour chaque élément, mais cela pourra être une amélioration future.
En attendant, s'il faut créer un cas particulier, il faudra que le développeur définisse dans le code source du fichier CSS, telle zone de telle page pour tel type d'élément devra annuler tel paramètre pour ajouter tel autre.

Donc si l'on souhaite faire simple, chaque titre, et contenu devra respecter la même mise en forme, par format de diffusion.
Bien sûr, un titre diffusé sur mobile n'aura pas forcément la même taille qu'un titre sur Tablette ou PC, mais tous les titres sur mobile respecteront la même mise en forme de base, sauf si l'on réalise un cas particulier.
Conclusion
Pour résumer, si vous faites le visuel de la page d'accueil d'un site, il vous faudra faire 3 visuels sous Photoshop (Pc, Tablette, Mobile). Dans chaque visuel, il faudra trois zones principales, Header, Footer, Contenu.
Pour toutes vos autres pages, il vous suffira de modifier uniquement la zone de contenu, et dupliquer votre fichier sous un autre nom. Donc la première page sera bien plus longue que les autres à réaliser.
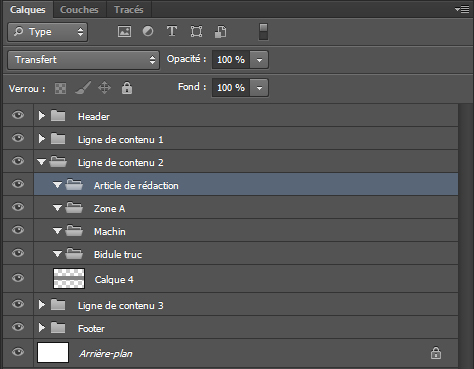
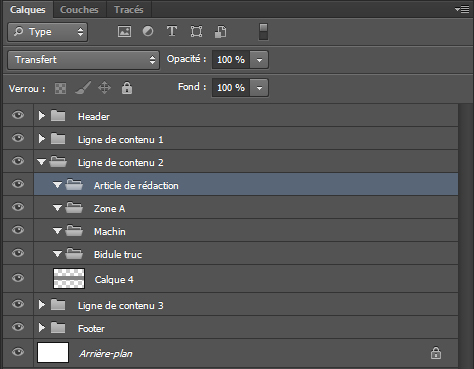
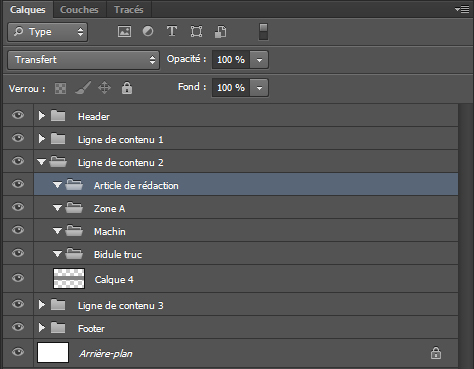
Lors de votre création, il faudra utiliser les dossiers internes à Photoshop pour regrouper vos différents calques, ainsi que nommer vos calques pour vous y retrouver vous-même, mais aussi celui qui devra parcourir les éléments pour identifier les tailles de polices utilisées, etc..
Par exemple, votre Header devra avoir tous ces calques regroupés dans un dossier, idem pour votre footer

Si votre thème contient une police autre que Arial, Time new roman, ce qui est très probable, il vous faudra aussi communiquer avec les fichiers PSD, les fichiers d'installation de la police en TTF ou OTF (ce qui correspond au format Web universel). Sinon, un autre Pc qui ouvre vos PSD sans avoir les polices installées, observera un contenu complètement différent. De plus, les fichiers de police devront être intégrés dans le thème développé sur le site internet.
Voici les premières consignes à respecter pour développer un thème pour le CMS sitecrea, mais la plupart concernent n'importe quel thème ailleurs.

Développement d'un thème visuel graphique simple de site web
Ce guide indique les différentes consignes à suivre pour préparer sous Photoshop des visuels de chaque page d'un site, en vue de le communiquer à son développeur pour qu'il structure le code source HTMl, Css des différentes zones.
Ces explications partent du principe que vous connaissez les bases d'utilisations de Photoshop.
Je m'excuse aussi par avance des différentes fautes d'orthographe potentiellement présentes dans cet article.
Ce qu'il faut préparer avant de développer une charte graphique
 Bien sûr, avant chaque projet, l'idéal étant d'avoir dans son ordinateur un dossier qui rassemblera les différents éléments, afin de gagner beaucoup de temps ensuite pour retrouver, organiser, utiliser les différents objets.
Bien sûr, avant chaque projet, l'idéal étant d'avoir dans son ordinateur un dossier qui rassemblera les différents éléments, afin de gagner beaucoup de temps ensuite pour retrouver, organiser, utiliser les différents objets.Il est préférable avant de commencer, d'avoir dans le dossier de votre projet :
- Le logo du site
- Le code couleur principal
- Différents textes de contenu (au pire, il est toujours possible de remplacer par n'importe quel texte, cependant, cela pourra inclure quelques surprises lors du remplacement, tel que débordement, taille de zone différente, etc.)
- Différentes images de contenu
Les bases
Chaque page peut être vue sous trois formats majeurs, c'est pourquoi, pour chaque page d'un site internet, il faut communiquer trois fichiers PSD différents :

- Une pour la version Desktop (visite du site par un utilisateur sur un ordinateur portable ou fixe)
- Une pour la version Tablette (de moins en moins populaire, mais il y a encore des utilisateurs.)
- Une pour la version mobile (de plus en plus de visites sont effectuées depuis un smartphone.)
Les formats
Les différentes tailles à utiliser sont les suivantes :
Desktop

Largeur de 1 000px, parfois 1 200px mais pour s'assurer d'un bon rendu globalement les 1 000px sont préférables. Sachant bien sûr, que le contenu doit pouvoir se centrer sur des écrans plus larges que 1 000 pixels et qu'il sera aussi possible de choisir d'ajuster automatiquement le texte sur toute la largeur d'un écran.
De plus, votre fichier Photoshop devra avoir une largeur supérieure, mais il vous faudra utiliser les règles pour centrer un contenu sur 1 000px
Par exemple :
Dans Photoshop -> Fichier -> Nouveau -> Largeur = 1 600px / Hauteur = 3 500px (ajustable par la suite) -> et toujours en RVB 8bits


Une fois dans le fichier, refaite un autre fichier à côté, mais cette fois -> Largeur = 1 000px / Hauteur = 700px
Enfin, dans ce fichier de 1000px de large, remplissez-le de la couleur de votre choix, puis ctrl + A (pour tout sélectionner) puis ctrl + C (pour copier), retourner dans le fichier de 1 600px de large, et faites ctrl + V (pour coller), ainsi vous aurez votre zone de 1 000px de large centrée au milieu de votre zone, il sera facile de positionner votre règle pour toujours savoir ou se trouve le centre de la zone

Tablette
Largeur de 760px et hauteur à votre guise, dans cette zone de 760px il faudra centrer 740 px afin de laisser une marge de 10px de chaque côté
Mobile
Largeur de 300px avec une zone centrée de 290px laissant 5px de marge sur les côtés. On pourrait facilement être tenté d'aller au-delà de 300px, car son nouveau smartphone gère presque 500px sans soucis, mais non, mauvaise idée, car le type qui a toujours un smartphone standard aura son contenu complètement à l'ouest.
Pour ajuster la hauteur de son fichier en cours de route dans Photoshop, il vous faudra aller dans Image -> Taille de la zone de travail (alt + ctrl + c) -> choisir la valeur de la hauteur de votre choix (peu importe, en centimètres ou en pixels), et surtout ne pas oublier dans la zone Position, de cliquer sur la flèche en haut, pour indiquer que le départ est en haut de votre image, afin qu'il ajoute le surplus de hauteur vers le bas.



Structure principale
Durant le développement de votre thème, vous pourrez découper votre page en trois zones majeures :
- Le header : L'en-tête du site est idéalement composé du logo, puis du menu, et éventuellement logo de réseaux social et autres fioritures annexes de petite taille.
- Le contenu : Le contenu central sera ce qui change entre les pages, et il faudrait idéalement qu'il suive les consignes du concept ligne par ligne, expliqué plus loin dans ce guide.
- Le footer : Le pied de page est généralement structuré en colonnes, par exemple, 3 colonnes sur format PC, de 1 à 3 colonnes en Tablette, et une seule colonne sur mobile. Le footer respectera le même genre de consignes que le concept de ligne par ligne

À propos des menus
Il existe plusieurs sortes de menu :
- Basique : Constitué de mots simples alignés verticalement, il faudra toutefois prévoir dans votre visuel, trois versions pour chaque élément du menu, une version standard, une autre survolée par le curseur de la souris, puis une autre version pour le menu Actif qui indique que la page en cours correspond à cet élément du menu
- Avancé : Le menu avancé possède la même base que le menu basique, mais il permet au survol de déployer une zone en dessous, qui liste autre chose. Dans le CMS de Sitecrea, ce sous-menu peut être structuré en colonnes, chaque colonne peut contenir des menus diffusés verticalement, ou image.
- Mobile : Le menu mobile sera en tout premier temps, un simple logo de trois lignes superposées verticalement. Lors du clic sur ce logo, une zone déployée listera un menu verticalement dans un cadre ou bulle. Il est important de prévoir dans votre visuel en version mobile, une version avec la mise en forme de ce menu mobile déployé.

Le concept ligne par ligne
L'outil de gestion des pages disponible dans le CMS Sitecrea, permet de définir pour chaque ligne, de 1 à 3 colonnes à largeur variable.
Par exemple, si ma ligne dispose de trois colonnes, je peux choisir que la première fera 25% de largeur, la seconde 35%, et donc ma troisième colonne devra forcément faire 40% de la largeur totale de la ligne.
Bien sûr, on peut aussi choisir de n'avoir qu'une seule colonne, elle fera automatiquement 100% de la largeur.
Pour chaque ligne, on peut aussi choisir de centrer son contenu, ou d'exploiter toute la largeur.
Ensuite, dans chaque colonne, nous pouvons choisir d'y diffuser un type d'élément uniquement.

Les types d'élément possible peuvent être les suivants :
- Une zone de texte brute, ou contenu HTML (à éviter autant que possible pour se faciliter la vie)
- Un titre (qui sera diffusé en format h1)
- Une image
- Un article de rédaction (à utiliser autant que possible pour facilement aller modifier l'article sans toucher à la structure de la page)
- Une catégorie d'article de rédaction (ce qui listera tous les articles à l'intérieur de cette catégorie)
- Module (selon les composants installés dans le CMS sitecrea, plusieurs possibilités vous seront proposés, chaque module diffusera des systèmes divers, tel qu'un formulaire, newsletter, etc..)
- Mise en forme automatique (incluant quelques propositions de mise en forme basique pour rapidement ajouter un texte)

Enfin, chaque élément dans une colonne peut être défini pour apparaître ou pas sur tel format de diffusion.
Par exemple, si dans ma ligne de trois colonnes, je choisis de ne pas diffuser les deux premières colonnes, seule la troisième colonne sera visible sur les smartphones. Inversement, je peux choisir de ne diffuser les éléments d'une ligne que tablette ou PC.
Ainsi pour une structuration facile à utiliser, il est possible de diffuser 3 fois le même contenu à des endroits différents, mais chacun visible que sur Tablette, Pc, ou mobile.

La simplification
Les complications arrivent lorsqu'on souhaite, par exemple, que dans le 4eme bloque de ligne de mon contenu, le titre ne soit plus bleu, mais orange, ou que tel texte ne fasse plus 12px de taille, mais 14px.
Ce genre de besoin déclenche un cas particulier.
Pour l'instant, le système ne propose pas encore de préciser des paramètres spécifiques pour chaque élément, mais cela pourra être une amélioration future.
En attendant, s'il faut créer un cas particulier, il faudra que le développeur définisse dans le code source du fichier CSS, telle zone de telle page pour tel type d'élément devra annuler tel paramètre pour ajouter tel autre.

Donc si l'on souhaite faire simple, chaque titre, et contenu devra respecter la même mise en forme, par format de diffusion.
Bien sûr, un titre diffusé sur mobile n'aura pas forcément la même taille qu'un titre sur Tablette ou PC, mais tous les titres sur mobile respecteront la même mise en forme de base, sauf si l'on réalise un cas particulier.
Conclusion
Pour résumer, si vous faites le visuel de la page d'accueil d'un site, il vous faudra faire 3 visuels sous Photoshop (Pc, Tablette, Mobile). Dans chaque visuel, il faudra trois zones principales, Header, Footer, Contenu.
Pour toutes vos autres pages, il vous suffira de modifier uniquement la zone de contenu, et dupliquer votre fichier sous un autre nom. Donc la première page sera bien plus longue que les autres à réaliser.
Lors de votre création, il faudra utiliser les dossiers internes à Photoshop pour regrouper vos différents calques, ainsi que nommer vos calques pour vous y retrouver vous-même, mais aussi celui qui devra parcourir les éléments pour identifier les tailles de polices utilisées, etc..
Par exemple, votre Header devra avoir tous ces calques regroupés dans un dossier, idem pour votre footer

Si votre thème contient une police autre que Arial, Time new roman, ce qui est très probable, il vous faudra aussi communiquer avec les fichiers PSD, les fichiers d'installation de la police en TTF ou OTF (ce qui correspond au format Web universel). Sinon, un autre Pc qui ouvre vos PSD sans avoir les polices installées, observera un contenu complètement différent. De plus, les fichiers de police devront être intégrés dans le thème développé sur le site internet.
Voici les premières consignes à respecter pour développer un thème pour le CMS sitecrea, mais la plupart concernent n'importe quel thème ailleurs.

Développement d'un thème visuel graphique simple de site web
Ce guide indique les différentes consignes à suivre pour préparer sous Photoshop des visuels de chaque page d'un site, en vue de le communiquer à son développeur pour qu'il structure le code source HTMl, Css des différentes zones.
Ces explications partent du principe que vous connaissez les bases d'utilisations de Photoshop.
Je m'excuse aussi par avance des différentes fautes d'orthographe potentiellement présentes dans cet article.
Ce qu'il faut préparer avant de développer une charte graphique
 Bien sûr, avant chaque projet, l'idéal étant d'avoir dans son ordinateur un dossier qui rassemblera les différents éléments, afin de gagner beaucoup de temps ensuite pour retrouver, organiser, utiliser les différents objets.
Bien sûr, avant chaque projet, l'idéal étant d'avoir dans son ordinateur un dossier qui rassemblera les différents éléments, afin de gagner beaucoup de temps ensuite pour retrouver, organiser, utiliser les différents objets.Il est préférable avant de commencer, d'avoir dans le dossier de votre projet :
- Le logo du site
- Le code couleur principal
- Différents textes de contenu (au pire, il est toujours possible de remplacer par n'importe quel texte, cependant, cela pourra inclure quelques surprises lors du remplacement, tel que débordement, taille de zone différente, etc.)
- Différentes images de contenu
Les bases
Chaque page peut être vue sous trois formats majeurs, c'est pourquoi, pour chaque page d'un site internet, il faut communiquer trois fichiers PSD différents :

- Une pour la version Desktop (visite du site par un utilisateur sur un ordinateur portable ou fixe)
- Une pour la version Tablette (de moins en moins populaire, mais il y a encore des utilisateurs.)
- Une pour la version mobile (de plus en plus de visites sont effectuées depuis un smartphone.)
Les formats
Les différentes tailles à utiliser sont les suivantes :
Desktop

Largeur de 1 000px, parfois 1 200px mais pour s'assurer d'un bon rendu globalement les 1 000px sont préférables. Sachant bien sûr, que le contenu doit pouvoir se centrer sur des écrans plus larges que 1 000 pixels et qu'il sera aussi possible de choisir d'ajuster automatiquement le texte sur toute la largeur d'un écran.
De plus, votre fichier Photoshop devra avoir une largeur supérieure, mais il vous faudra utiliser les règles pour centrer un contenu sur 1 000px
Par exemple :
Dans Photoshop -> Fichier -> Nouveau -> Largeur = 1 600px / Hauteur = 3 500px (ajustable par la suite) -> et toujours en RVB 8bits


Une fois dans le fichier, refaite un autre fichier à côté, mais cette fois -> Largeur = 1 000px / Hauteur = 700px
Enfin, dans ce fichier de 1000px de large, remplissez-le de la couleur de votre choix, puis ctrl + A (pour tout sélectionner) puis ctrl + C (pour copier), retourner dans le fichier de 1 600px de large, et faites ctrl + V (pour coller), ainsi vous aurez votre zone de 1 000px de large centrée au milieu de votre zone, il sera facile de positionner votre règle pour toujours savoir ou se trouve le centre de la zone

Tablette
Largeur de 760px et hauteur à votre guise, dans cette zone de 760px il faudra centrer 740 px afin de laisser une marge de 10px de chaque côté
Mobile
Largeur de 300px avec une zone centrée de 290px laissant 5px de marge sur les côtés. On pourrait facilement être tenté d'aller au-delà de 300px, car son nouveau smartphone gère presque 500px sans soucis, mais non, mauvaise idée, car le type qui a toujours un smartphone standard aura son contenu complètement à l'ouest.
Pour ajuster la hauteur de son fichier en cours de route dans Photoshop, il vous faudra aller dans Image -> Taille de la zone de travail (alt + ctrl + c) -> choisir la valeur de la hauteur de votre choix (peu importe, en centimètres ou en pixels), et surtout ne pas oublier dans la zone Position, de cliquer sur la flèche en haut, pour indiquer que le départ est en haut de votre image, afin qu'il ajoute le surplus de hauteur vers le bas.



Structure principale
Durant le développement de votre thème, vous pourrez découper votre page en trois zones majeures :
- Le header : L'en-tête du site est idéalement composé du logo, puis du menu, et éventuellement logo de réseaux social et autres fioritures annexes de petite taille.
- Le contenu : Le contenu central sera ce qui change entre les pages, et il faudrait idéalement qu'il suive les consignes du concept ligne par ligne, expliqué plus loin dans ce guide.
- Le footer : Le pied de page est généralement structuré en colonnes, par exemple, 3 colonnes sur format PC, de 1 à 3 colonnes en Tablette, et une seule colonne sur mobile. Le footer respectera le même genre de consignes que le concept de ligne par ligne

À propos des menus
Il existe plusieurs sortes de menu :
- Basique : Constitué de mots simples alignés verticalement, il faudra toutefois prévoir dans votre visuel, trois versions pour chaque élément du menu, une version standard, une autre survolée par le curseur de la souris, puis une autre version pour le menu Actif qui indique que la page en cours correspond à cet élément du menu
- Avancé : Le menu avancé possède la même base que le menu basique, mais il permet au survol de déployer une zone en dessous, qui liste autre chose. Dans le CMS de Sitecrea, ce sous-menu peut être structuré en colonnes, chaque colonne peut contenir des menus diffusés verticalement, ou image.
- Mobile : Le menu mobile sera en tout premier temps, un simple logo de trois lignes superposées verticalement. Lors du clic sur ce logo, une zone déployée listera un menu verticalement dans un cadre ou bulle. Il est important de prévoir dans votre visuel en version mobile, une version avec la mise en forme de ce menu mobile déployé.

Le concept ligne par ligne
L'outil de gestion des pages disponible dans le CMS Sitecrea, permet de définir pour chaque ligne, de 1 à 3 colonnes à largeur variable.
Par exemple, si ma ligne dispose de trois colonnes, je peux choisir que la première fera 25% de largeur, la seconde 35%, et donc ma troisième colonne devra forcément faire 40% de la largeur totale de la ligne.
Bien sûr, on peut aussi choisir de n'avoir qu'une seule colonne, elle fera automatiquement 100% de la largeur.
Pour chaque ligne, on peut aussi choisir de centrer son contenu, ou d'exploiter toute la largeur.
Ensuite, dans chaque colonne, nous pouvons choisir d'y diffuser un type d'élément uniquement.

Les types d'élément possible peuvent être les suivants :
- Une zone de texte brute, ou contenu HTML (à éviter autant que possible pour se faciliter la vie)
- Un titre (qui sera diffusé en format h1)
- Une image
- Un article de rédaction (à utiliser autant que possible pour facilement aller modifier l'article sans toucher à la structure de la page)
- Une catégorie d'article de rédaction (ce qui listera tous les articles à l'intérieur de cette catégorie)
- Module (selon les composants installés dans le CMS sitecrea, plusieurs possibilités vous seront proposés, chaque module diffusera des systèmes divers, tel qu'un formulaire, newsletter, etc..)
- Mise en forme automatique (incluant quelques propositions de mise en forme basique pour rapidement ajouter un texte)

Enfin, chaque élément dans une colonne peut être défini pour apparaître ou pas sur tel format de diffusion.
Par exemple, si dans ma ligne de trois colonnes, je choisis de ne pas diffuser les deux premières colonnes, seule la troisième colonne sera visible sur les smartphones. Inversement, je peux choisir de ne diffuser les éléments d'une ligne que tablette ou PC.
Ainsi pour une structuration facile à utiliser, il est possible de diffuser 3 fois le même contenu à des endroits différents, mais chacun visible que sur Tablette, Pc, ou mobile.

La simplification
Les complications arrivent lorsqu'on souhaite, par exemple, que dans le 4eme bloque de ligne de mon contenu, le titre ne soit plus bleu, mais orange, ou que tel texte ne fasse plus 12px de taille, mais 14px.
Ce genre de besoin déclenche un cas particulier.
Pour l'instant, le système ne propose pas encore de préciser des paramètres spécifiques pour chaque élément, mais cela pourra être une amélioration future.
En attendant, s'il faut créer un cas particulier, il faudra que le développeur définisse dans le code source du fichier CSS, telle zone de telle page pour tel type d'élément devra annuler tel paramètre pour ajouter tel autre.

Donc si l'on souhaite faire simple, chaque titre, et contenu devra respecter la même mise en forme, par format de diffusion.
Bien sûr, un titre diffusé sur mobile n'aura pas forcément la même taille qu'un titre sur Tablette ou PC, mais tous les titres sur mobile respecteront la même mise en forme de base, sauf si l'on réalise un cas particulier.
Conclusion
Pour résumer, si vous faites le visuel de la page d'accueil d'un site, il vous faudra faire 3 visuels sous Photoshop (Pc, Tablette, Mobile). Dans chaque visuel, il faudra trois zones principales, Header, Footer, Contenu.
Pour toutes vos autres pages, il vous suffira de modifier uniquement la zone de contenu, et dupliquer votre fichier sous un autre nom. Donc la première page sera bien plus longue que les autres à réaliser.
Lors de votre création, il faudra utiliser les dossiers internes à Photoshop pour regrouper vos différents calques, ainsi que nommer vos calques pour vous y retrouver vous-même, mais aussi celui qui devra parcourir les éléments pour identifier les tailles de polices utilisées, etc..
Par exemple, votre Header devra avoir tous ces calques regroupés dans un dossier, idem pour votre footer

Si votre thème contient une police autre que Arial, Time new roman, ce qui est très probable, il vous faudra aussi communiquer avec les fichiers PSD, les fichiers d'installation de la police en TTF ou OTF (ce qui correspond au format Web universel). Sinon, un autre Pc qui ouvre vos PSD sans avoir les polices installées, observera un contenu complètement différent. De plus, les fichiers de police devront être intégrés dans le thème développé sur le site internet.
Voici les premières consignes à respecter pour développer un thème pour le CMS sitecrea, mais la plupart concernent n'importe quel thème ailleurs.